Language learning app for children with Dyslexia

Language learning app for children with Dyslexia

About the application
The first Dyslexia (a specific learning difficulty) remedial therapy in the Urdu language, for primary school-going children, delivered through an engaging gaming experience.
To comply with my non-disclosure agreement, I have omitted confidential information in this case study.
MY ROLE
TIMELINE
4 months
MY PROCESS
01. Problem Identification
Dyslexia has been under-studied in Urdu and no standardized remedial plans exist for children with Dyslexia in the language.
Why Dyslexia?
Dyslexia is a common specific learning difficulty which affects one’s ability to read, with an estimate of 10% individuals with the condition around the globe. That’s ~ 790,000,000 people.
Why Urdu?
There is little to no research conducted on how Dyslexia manifests itself in Urdu, a language spoken by 60 to 80 million people in the world. Unsurprisingly, no standardized Dyslexia remedial therapies exist in Urdu either.
Why for Primary school-going children?
According to research, early intervention of Dyslexia is known to be effective for most individuals. That is, after diagnosis, the earlier the therapy is provided, the faster the child can improve their reading skills.
How might we..
design the world’s first Urdu learning application specifically for children with Dyslexia?
02. Desk Research
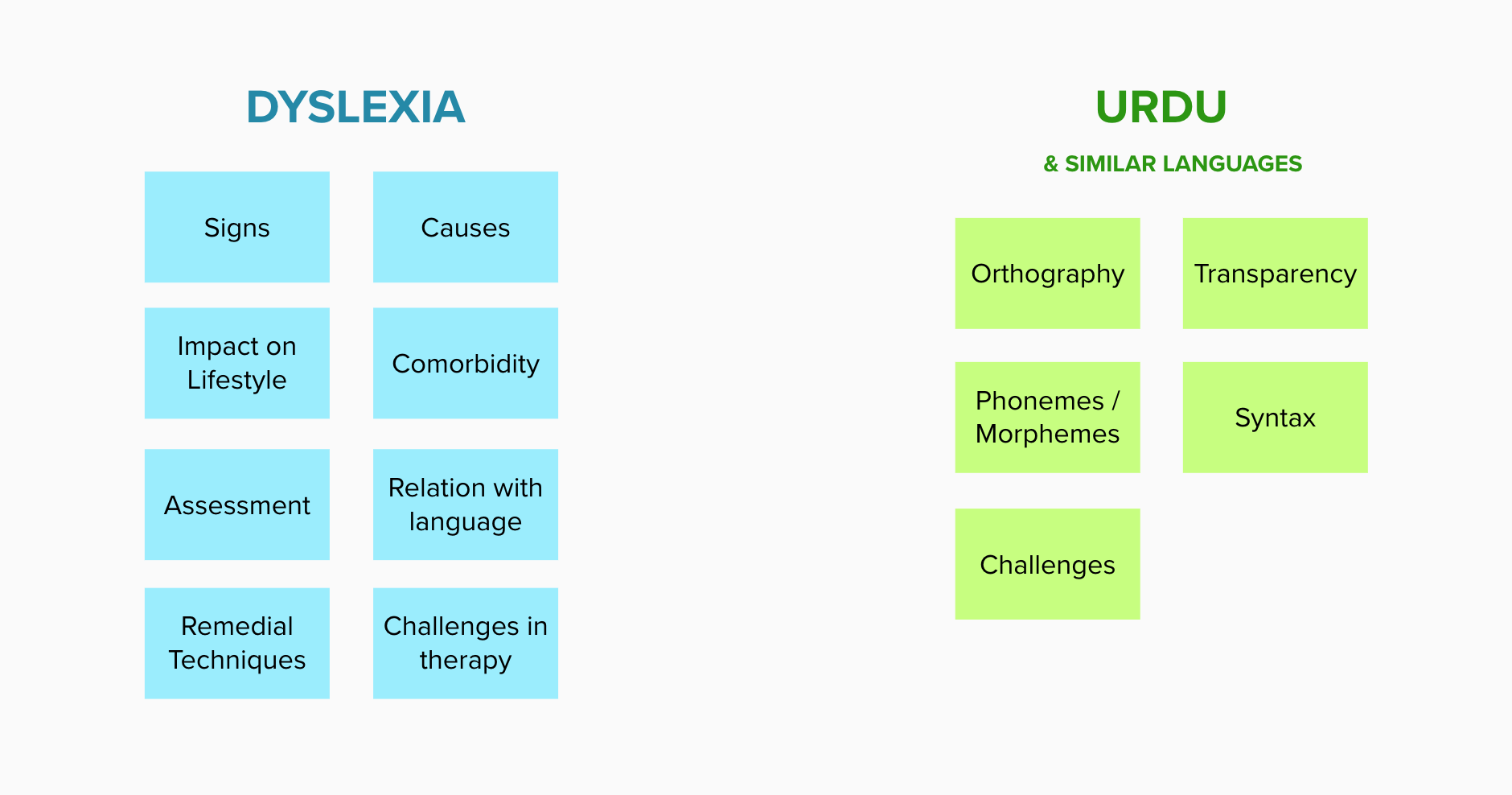
I wanted to learn about Dyslexia and about the Urdu language. Before jumping into desk research, I created an outline to structure my process:

Research Outline
I studied:
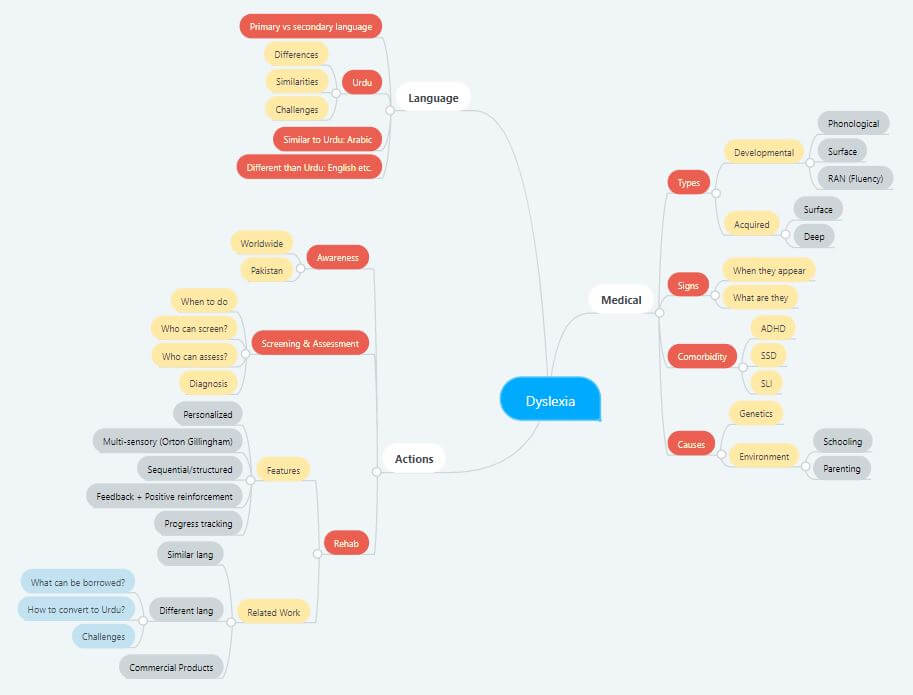
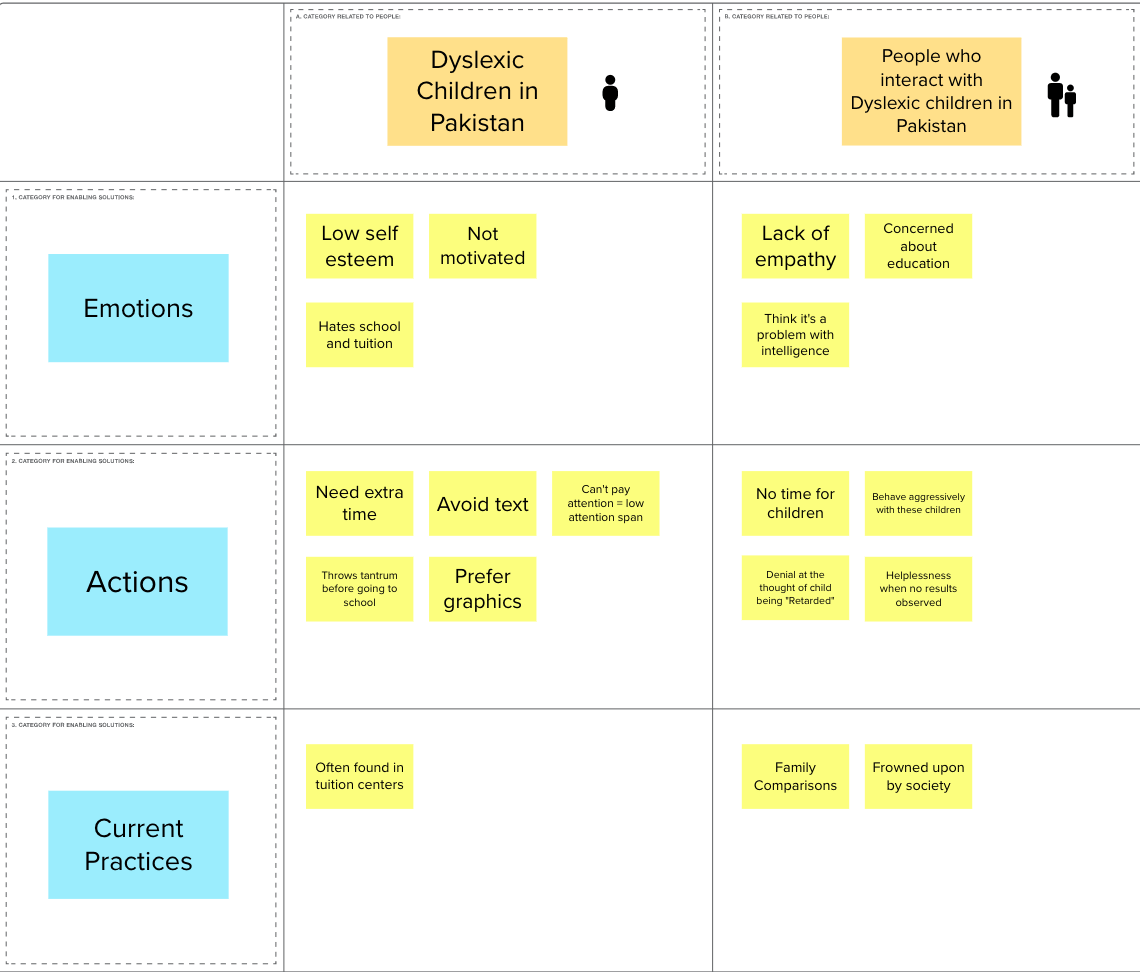
I created a basic knowledge map to serve as a reference throughout the research phase.

Knowledge Map
I realized at this point that there wasn’t enough information about Dyslexia in Urdu in literature.
Hence, I decided to reach out to 3 user groups:
03. User Research
User group 1: Psychologists
I interviewed a clinical psychologist and a Dyslexia remedial therapist.
Study type: contextual inquiry
Interview type: semi-structured
Interview duration: 50 minutes
Major findings from the study included:

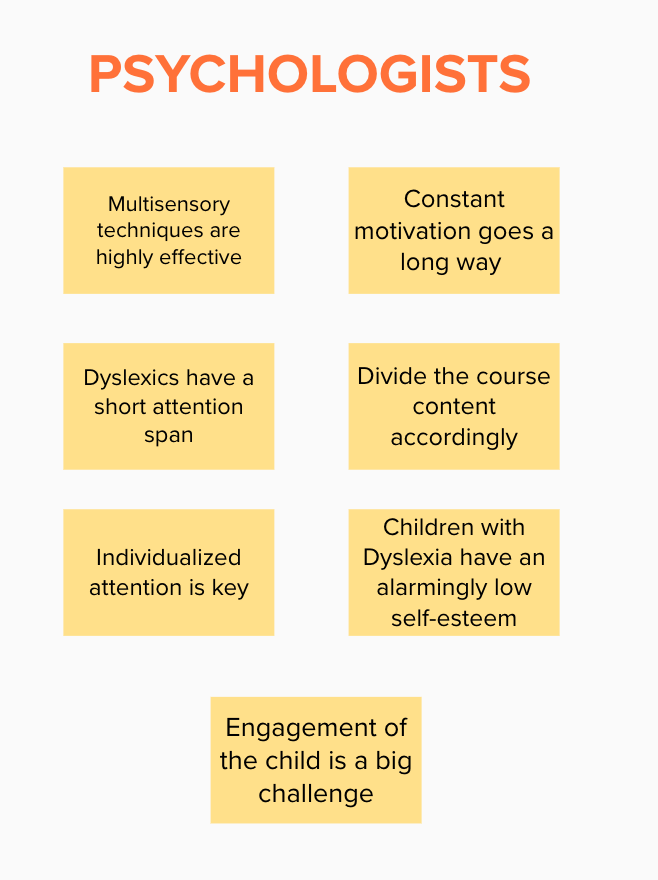
Major findings from interviews with Psychologists
User group 2: Urdu Language Experts
I interviewed 2 Urdu professors who teach Urdu as a first and a second language.
Study type: contextual inquiry
Interview type: semi-structured
Interview duration: 30 minutes each
Major findings from the study included:

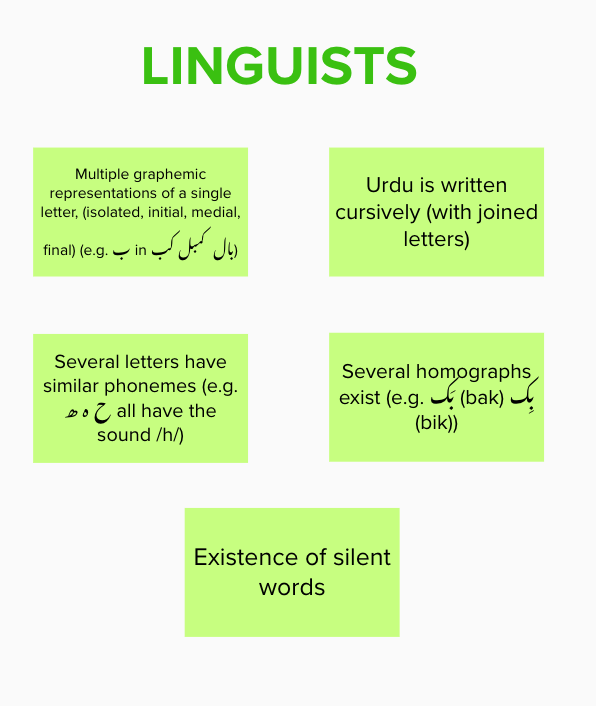
Major findings from interviews with Linguists
User group 3: Educationalists
I interviewed 2 Educationalist MPhil professors who focused on accessible educational tools for individuals with disabilities.
Study type: focused group
Interview type: semi-structured
Interview duration: 20 minutes
Major findings from the study included:

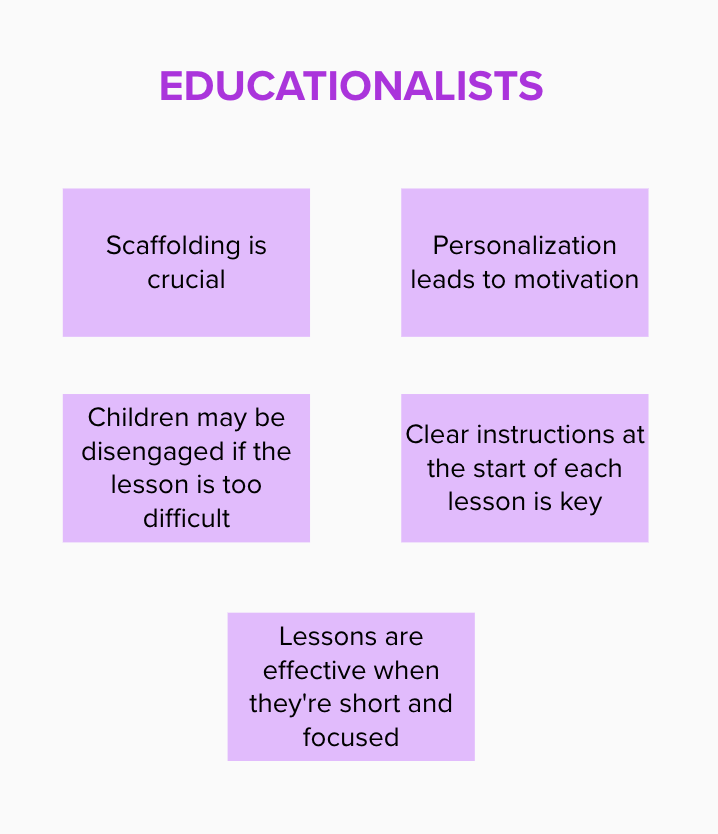
Major findings from interviews with Educationalists
04. Information Synthesis
I combined findings from literature, video interviews and user research to create Proto Personas to empathize with my end-users and stay anchored on user needs.

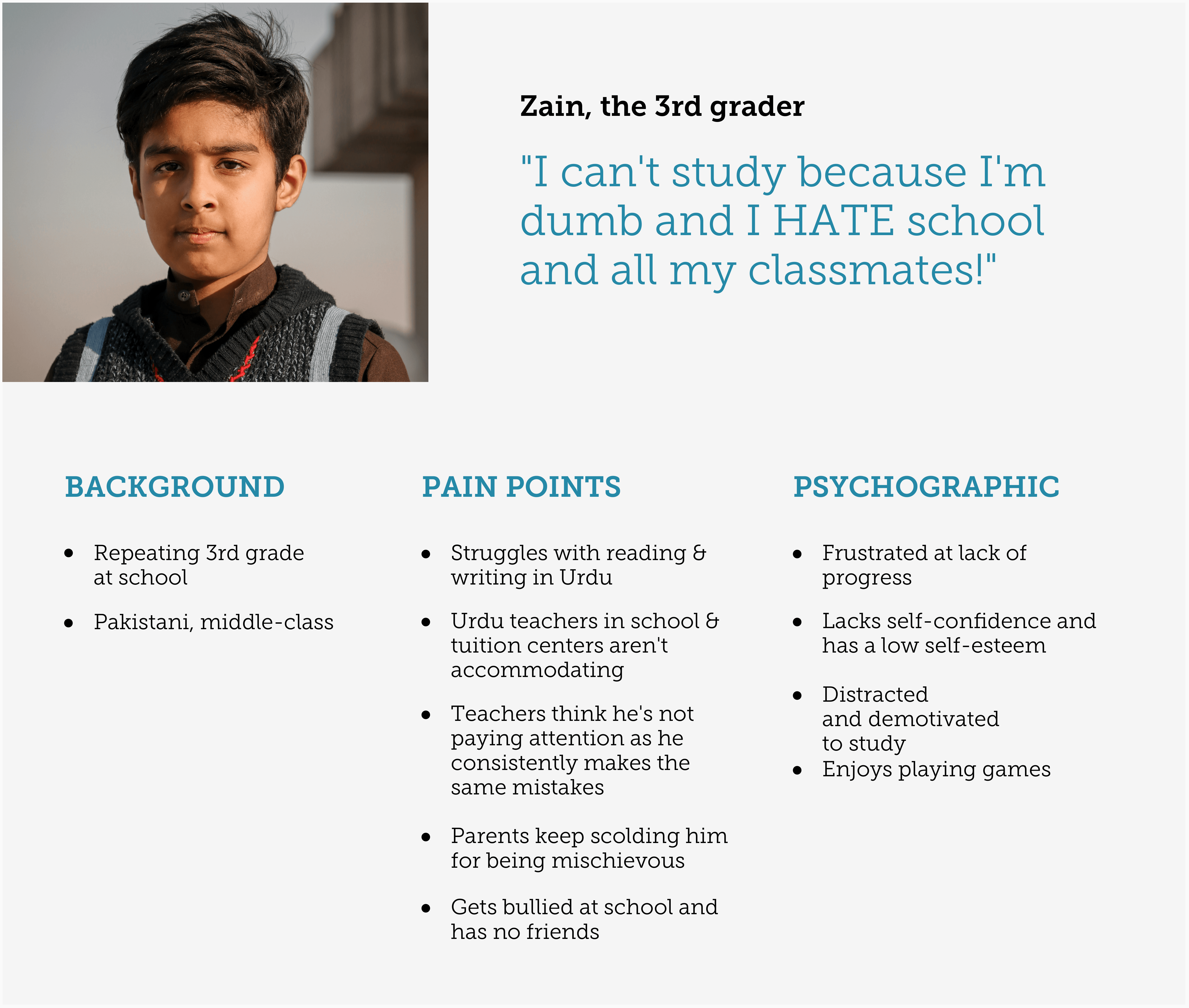
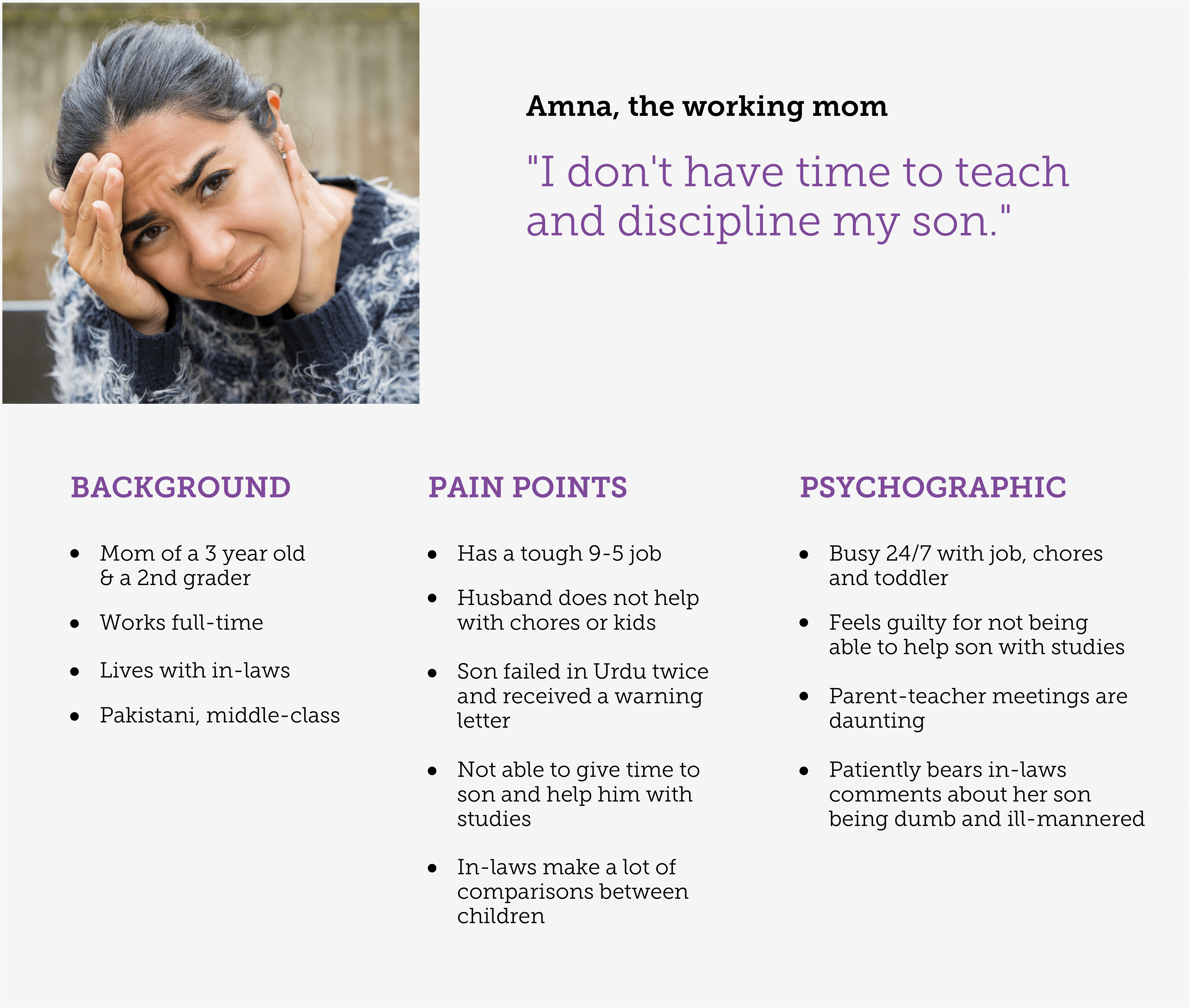
Proto Persona 1

Proto Persona 2

I visualized insights I had gained from user research
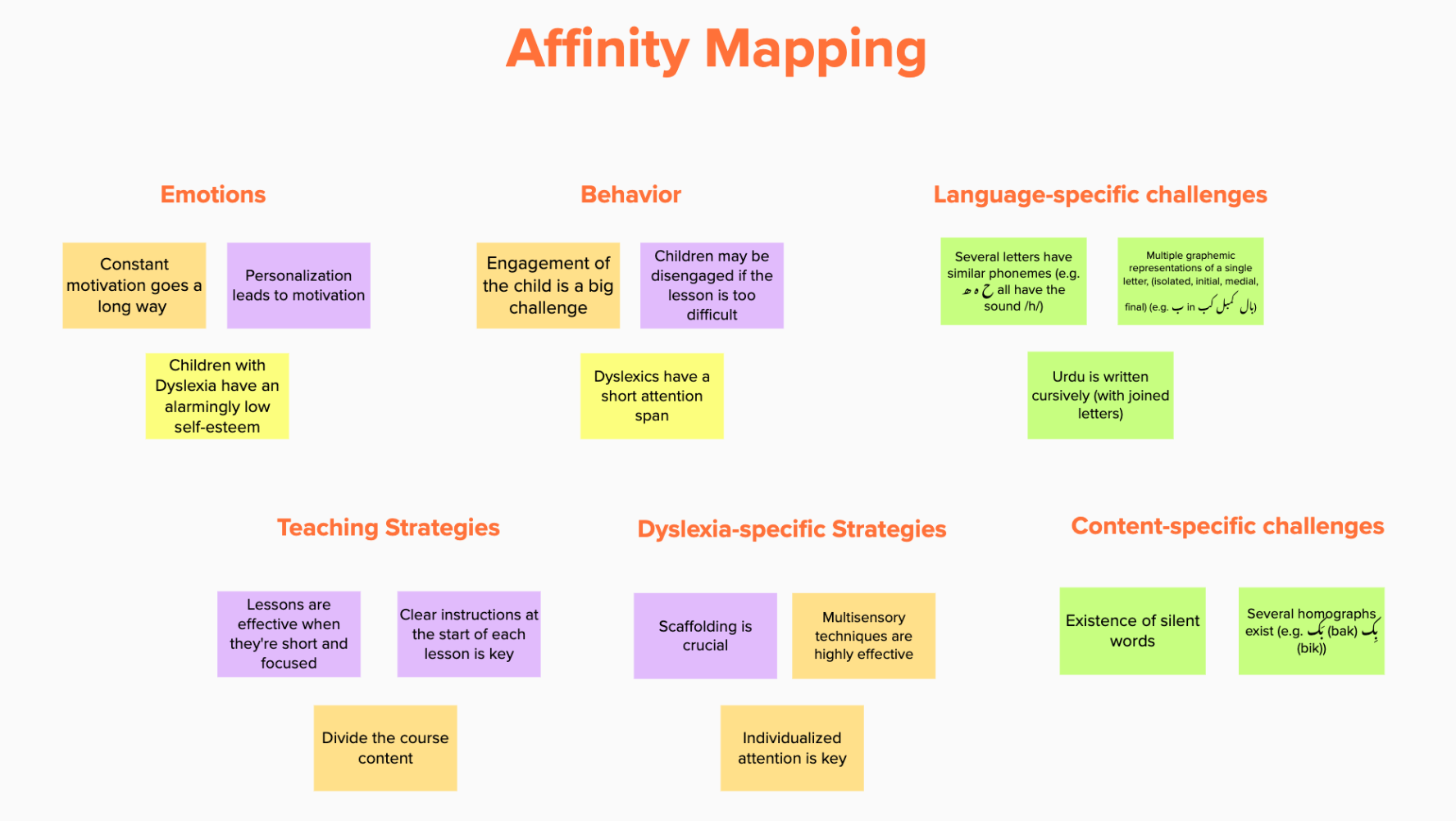
I then designed an Affinity map to organize interview findings into themes and referred to it throughout my ideation process.

Affinity mapping of interview findings
05. Ideation
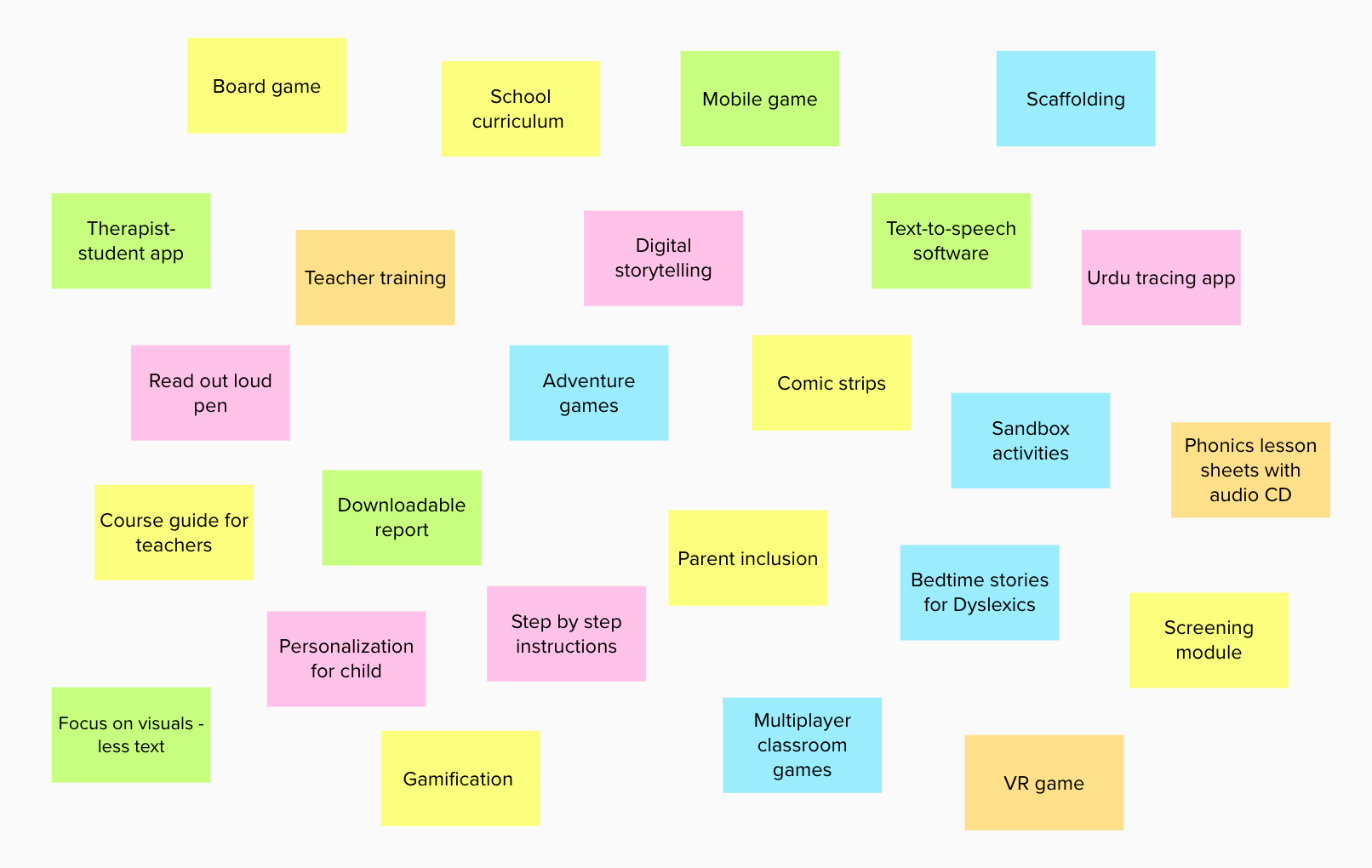
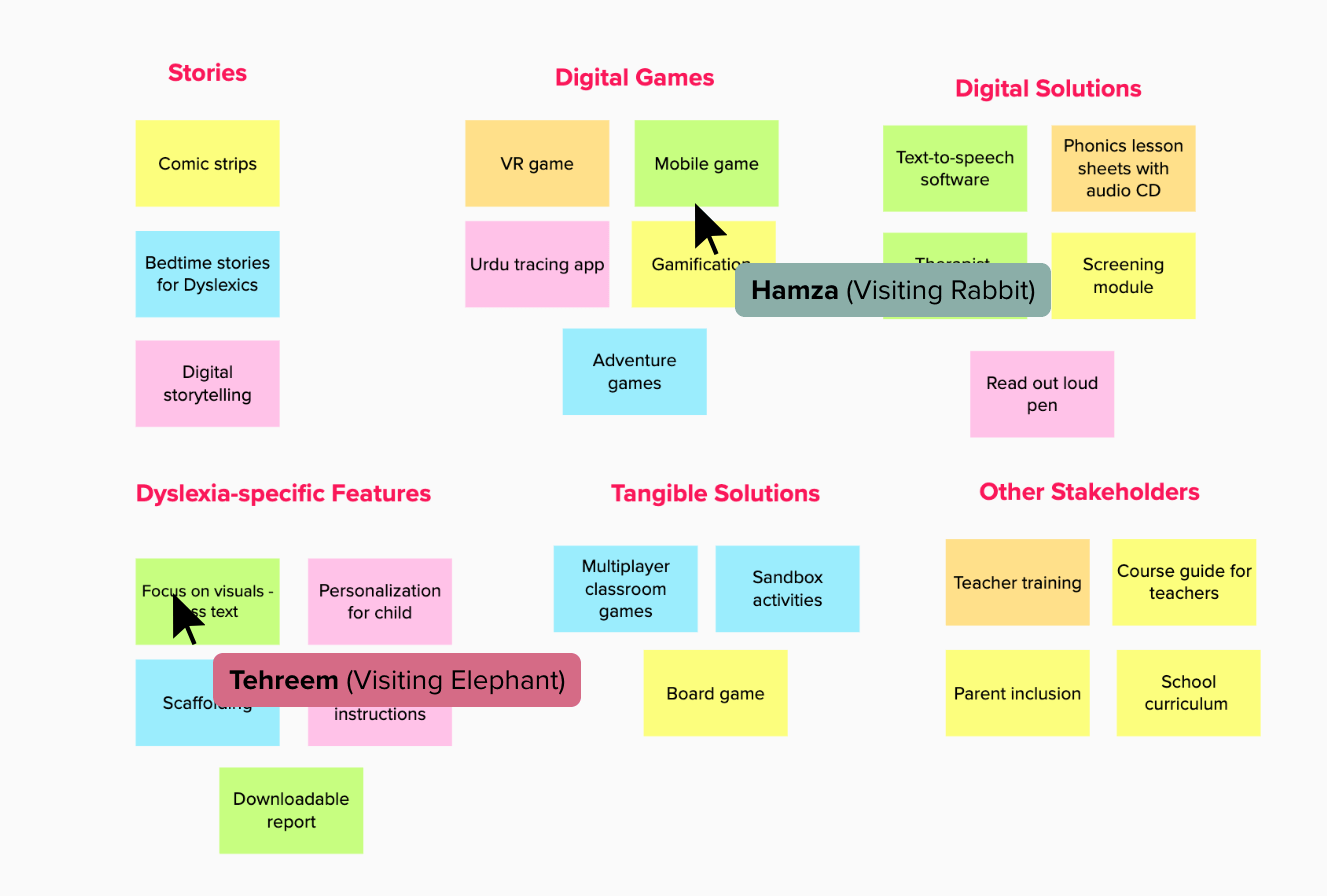
Based on research, I started an ideation session. At this point, even the craziest ideas were jotted down on sticky notes.

Ideation for a solution and features
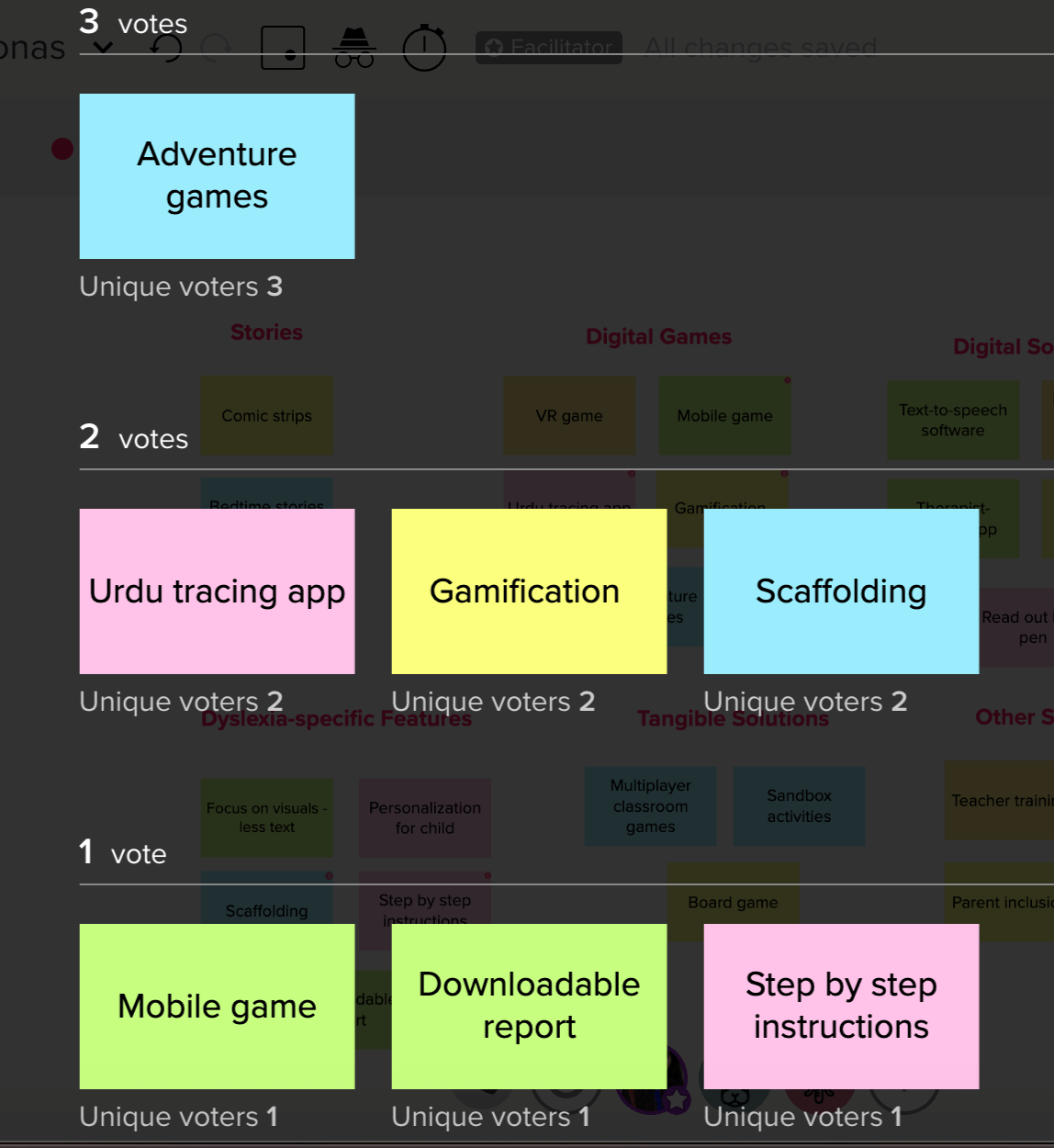
Following this, my team and I grouped the ideas into themes and voted on using Mural’s dot-voting system.


Grouping ideas into themes and conducting a dot-voting session
My proposal was to design:
an adaptive, multisensory and engaging mobile game for children with dyslexia, aiming to help them learn how to read, spell, comprehend and become fluent in the Urdu language.

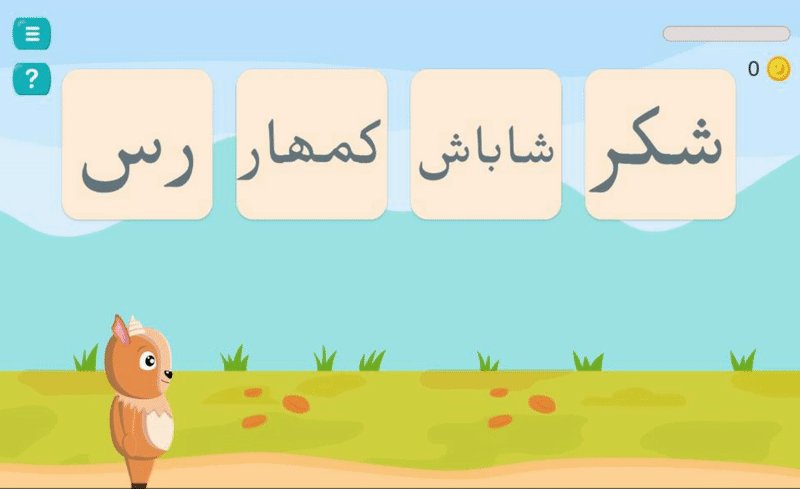
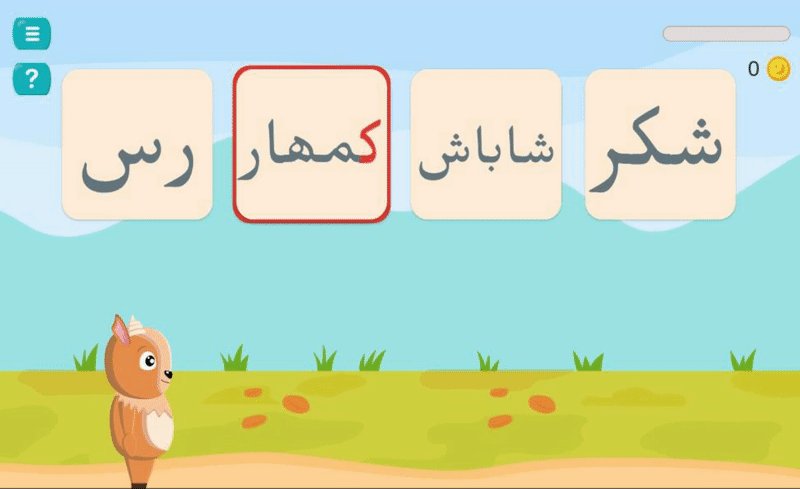
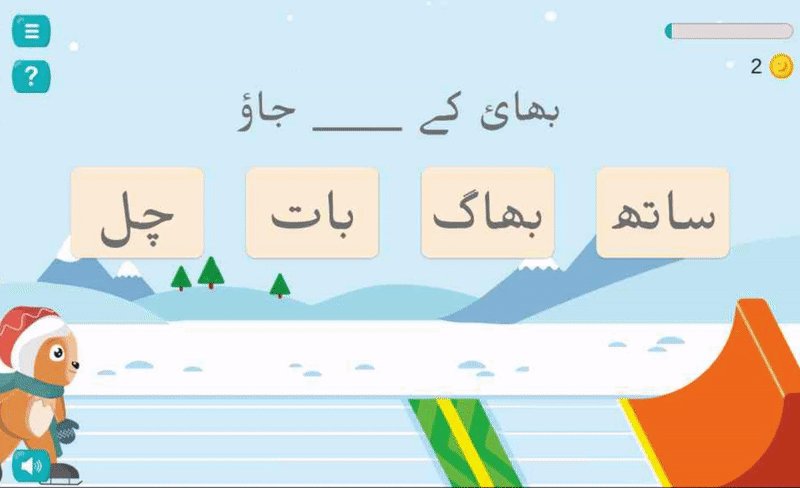
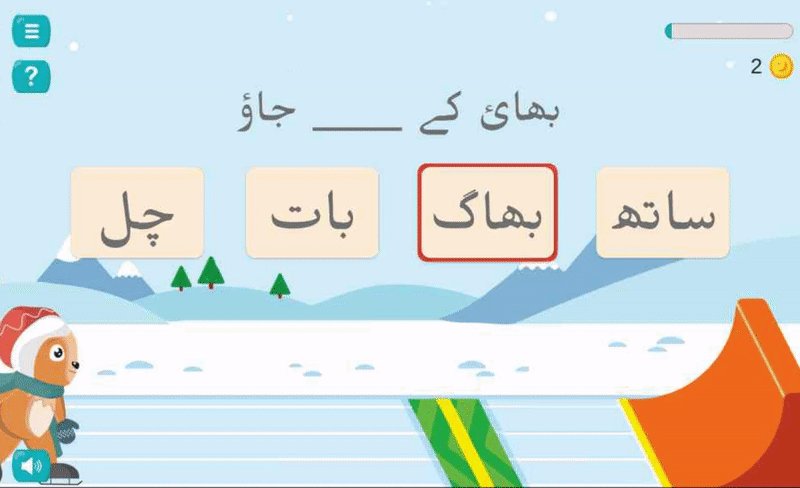
Demonstration: Scaffolding the child towards the right answer after an incorrect attempt
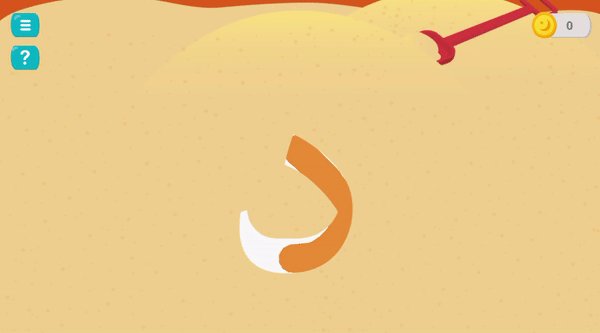
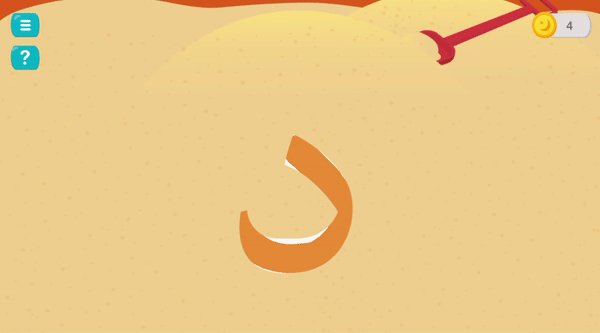
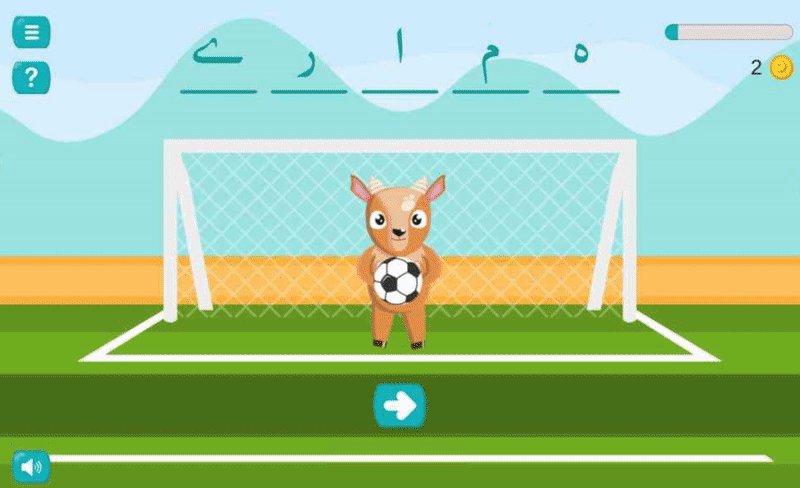
By employing Orton Gillingham principles, the game will include multisensory activities which involves children using a touch interface (smartphones or tablets) to look at the letters and trace them as their sound is simultaneously produced while prompting the child to say it out loud.

Demonstration: Multisensory - the letter is displayed (sight) and its audio is played (voice) while the child traces the letter (touch) and is prompted to say its name out loud (speech)

Demonstration: Use of gamification elements: companion, adventure game, coins etc.
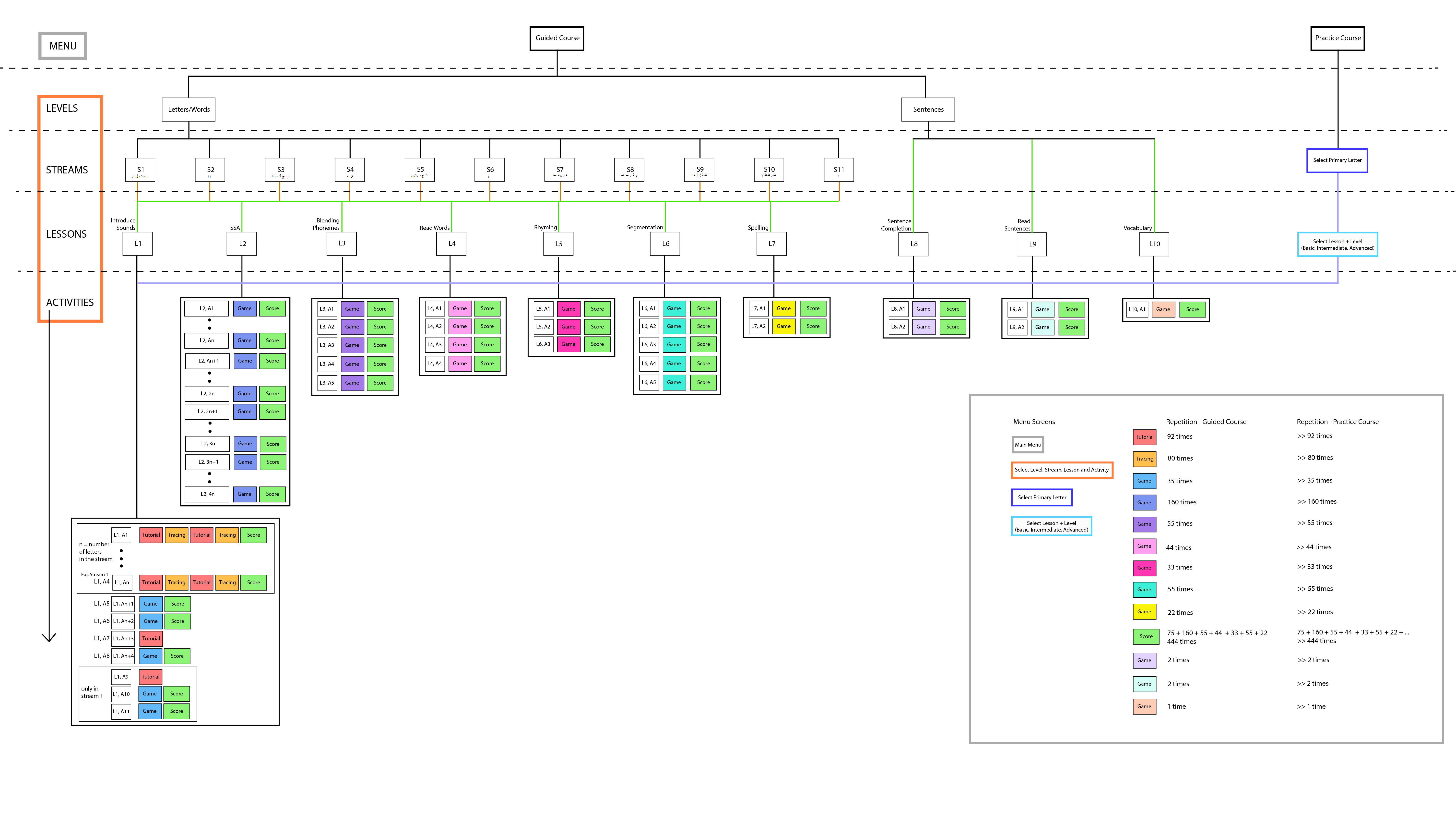
06. Game Architecture Design
I designed a multi-tiered framework for the mobile game, description of which is confidential and hence, I have intentionally omitted it.

A multi-tiered framework for the application
I created lists of Urdu words and letters which are known to cause confusion, which would later be used in increasing the difficulty of some activities. These lists included:
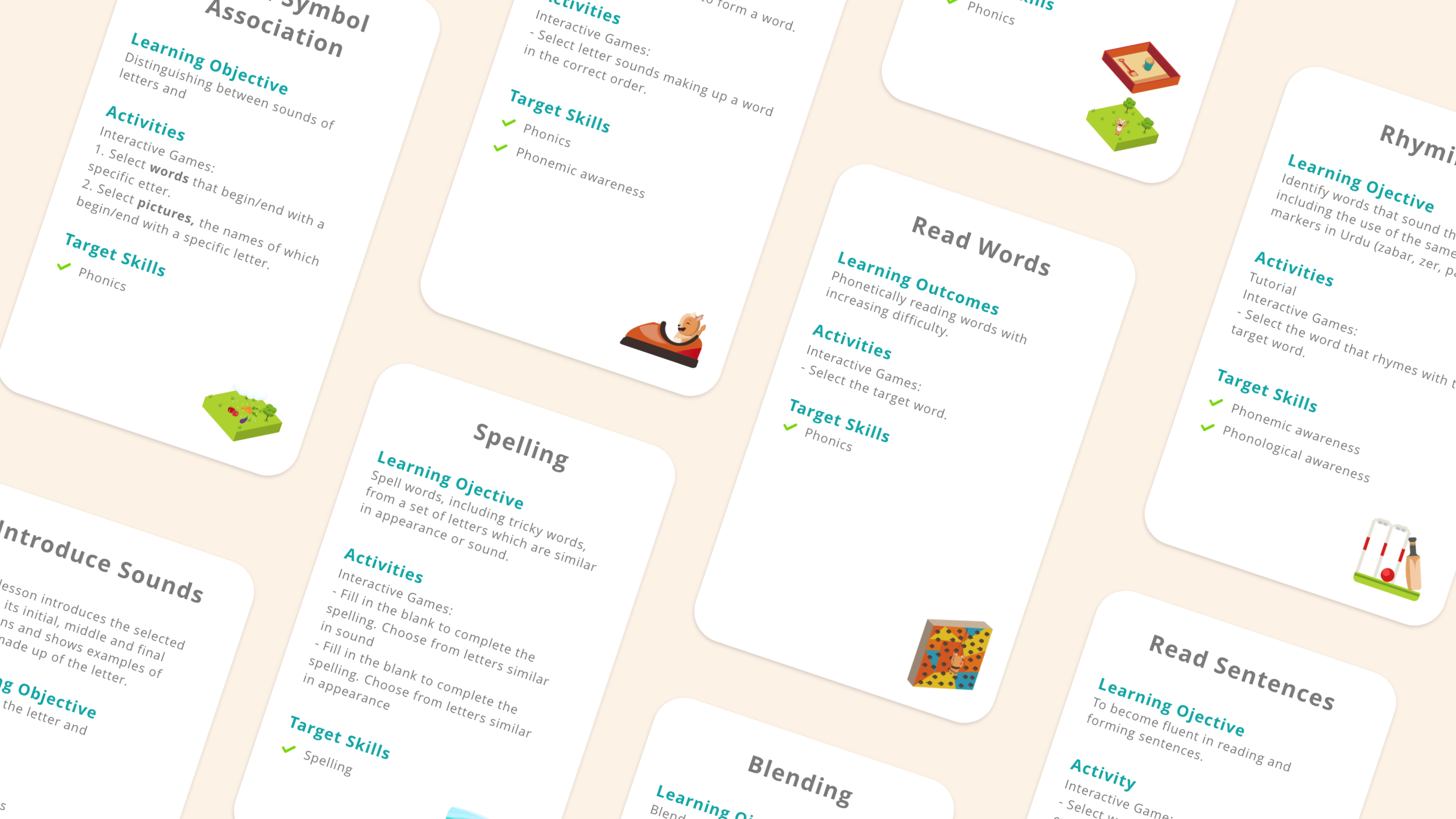
I designed a total of 10 lessons which target common skills individuals with Dyslexia struggle with:

Selective lesson cards displaying (a) learning objectives, (b) activities within each lesson, (c) target skills
Activities within each lesson were divided according to:


Demonstration: Use of 2 types of modality to reinforce learning: (a) text, (b) images
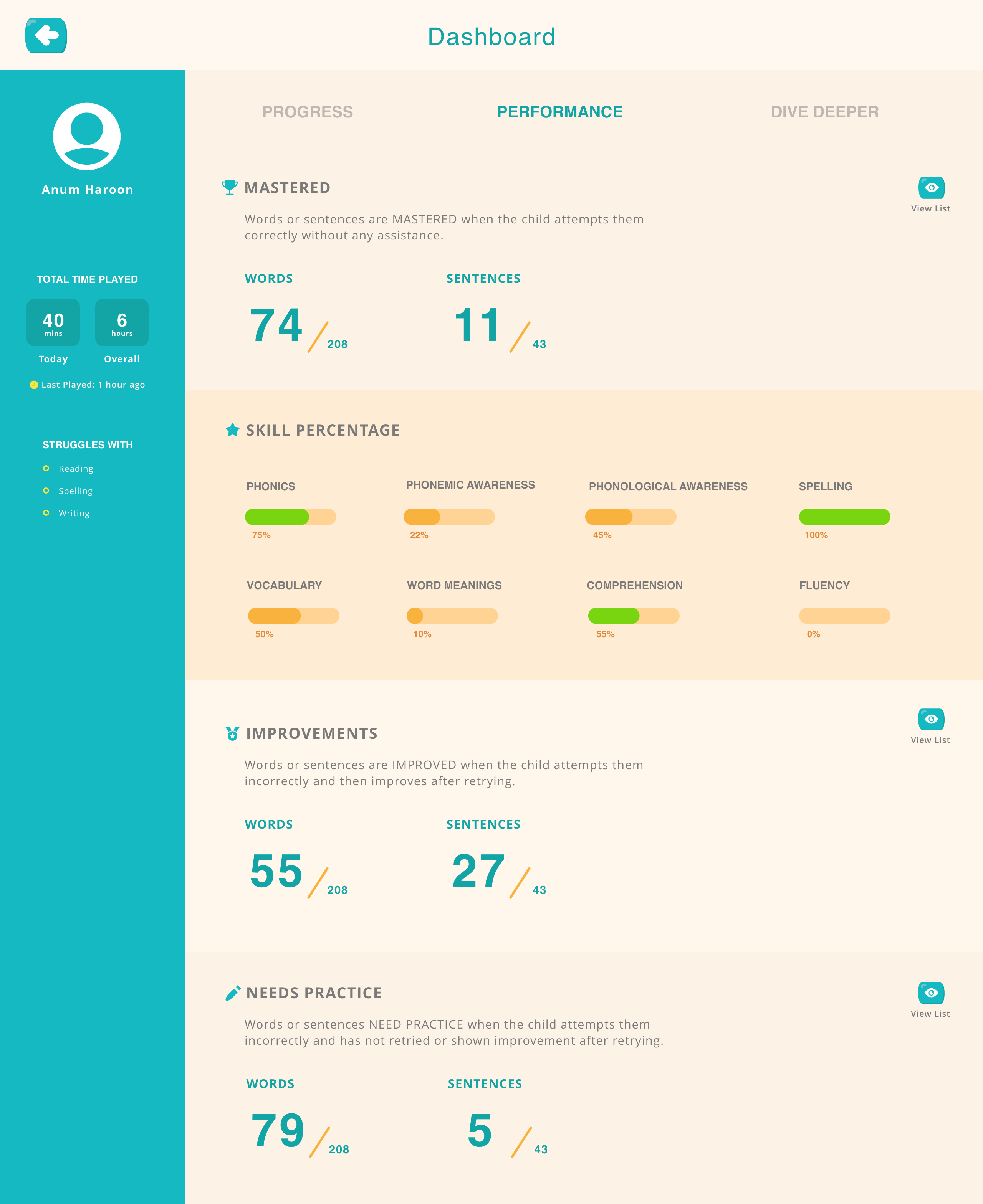
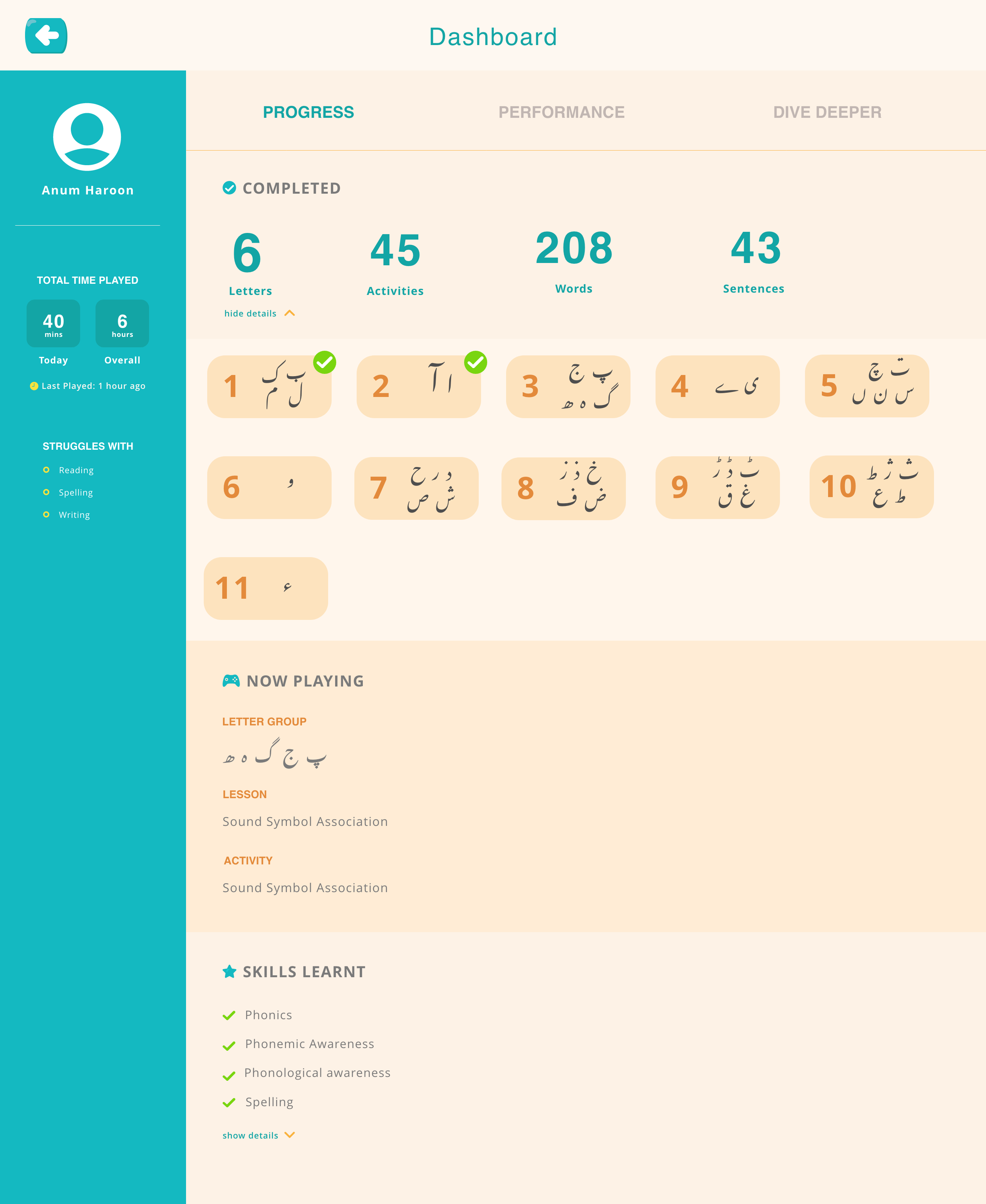
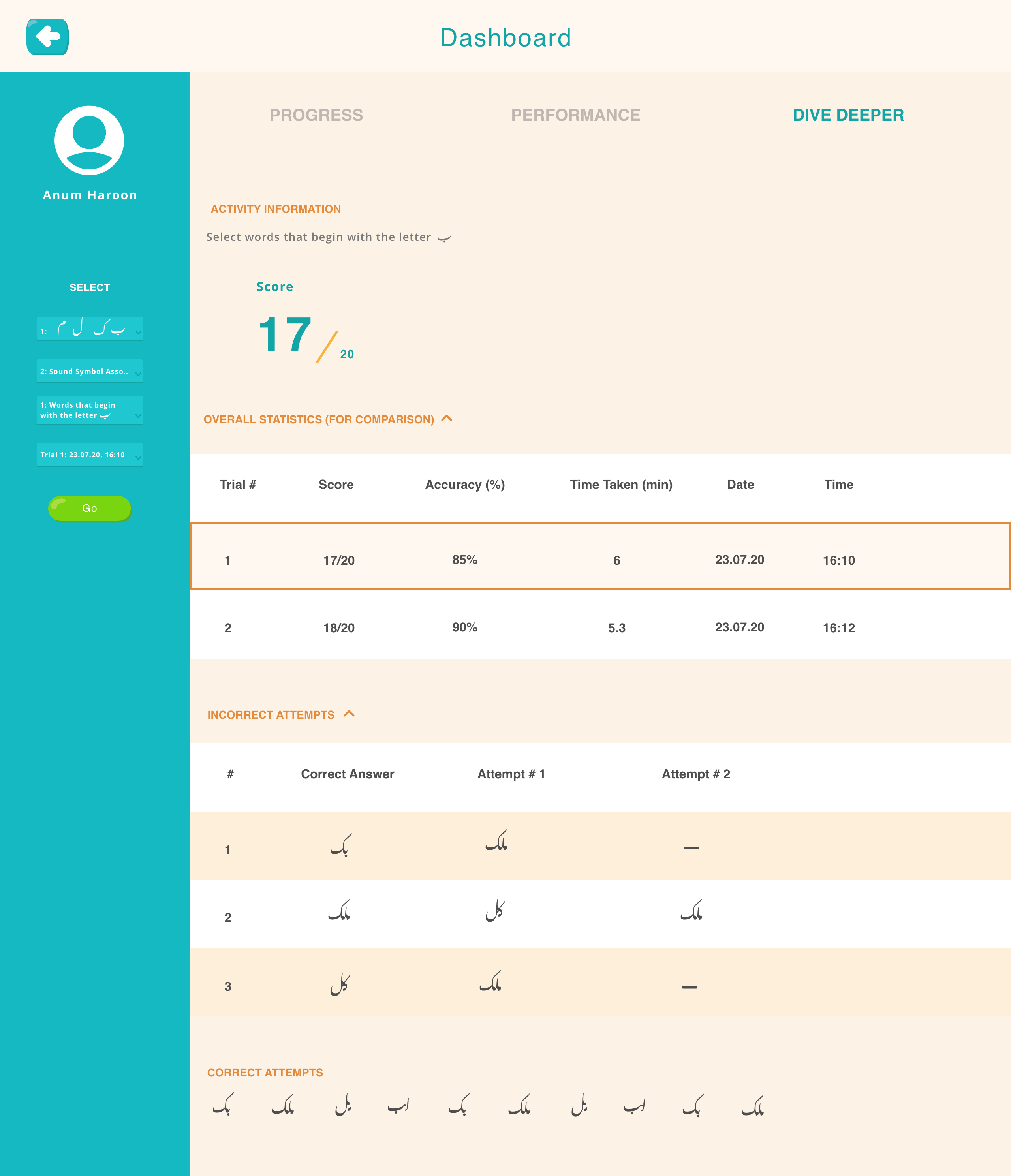
I acknowledged that the dashboard served a significant part of a Dyslexic child’s journey to learn a language, hence I challenged myself to design a dashboard that not only displays results but also provides guardians with insights. I focused on 3 sections:



Demonstration: Dashboard screens
Not only does this microscopic monitoring aim to be extremely beneficial for psychologists and teachers, it can also be useful in identifying patterns of mistakes children with Dyslexia make in Urdu, a research avenue explored for the first time.
I have intentionally omitted confidential information here.
07. Wireframing & Concept Testing
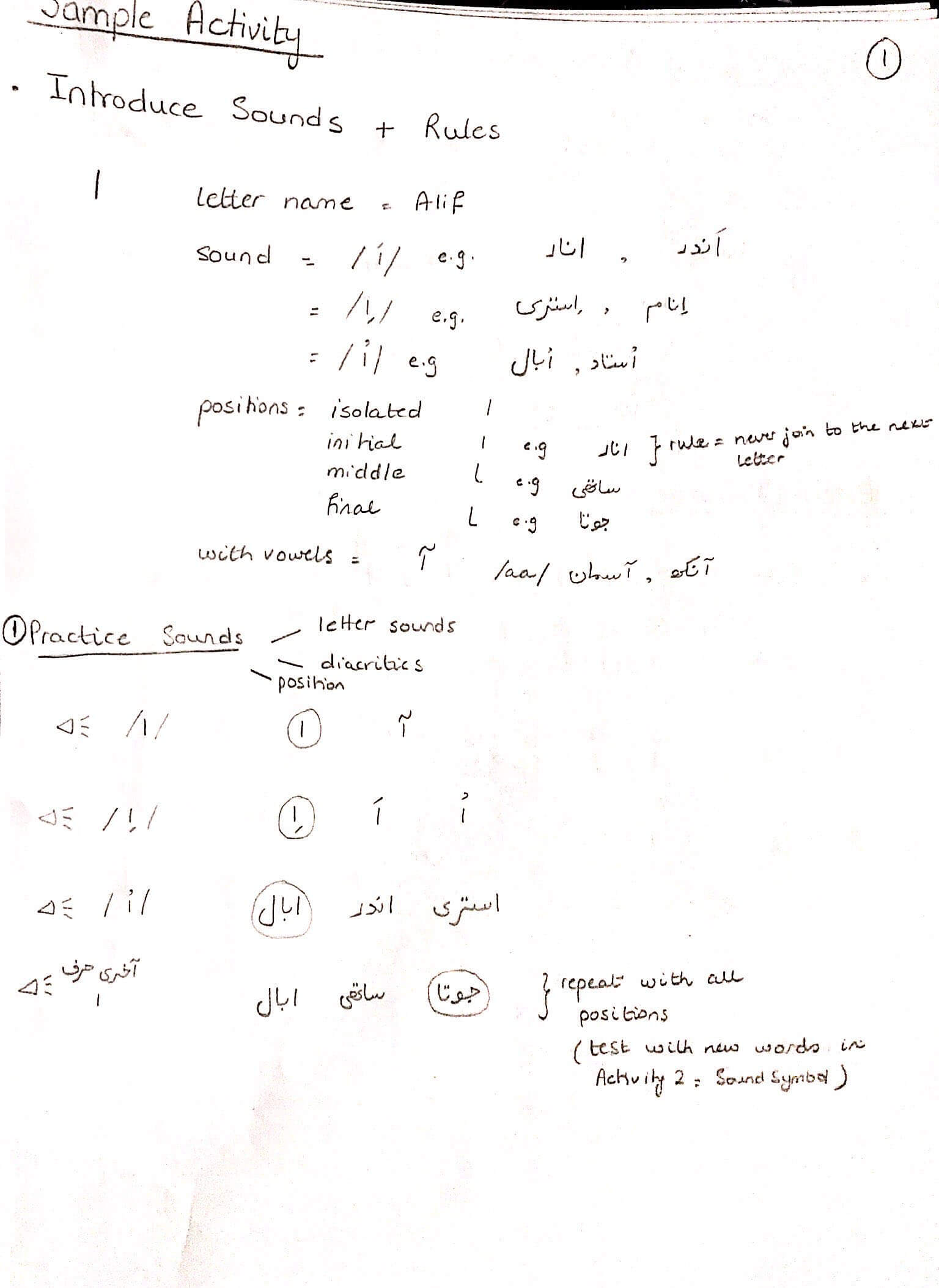
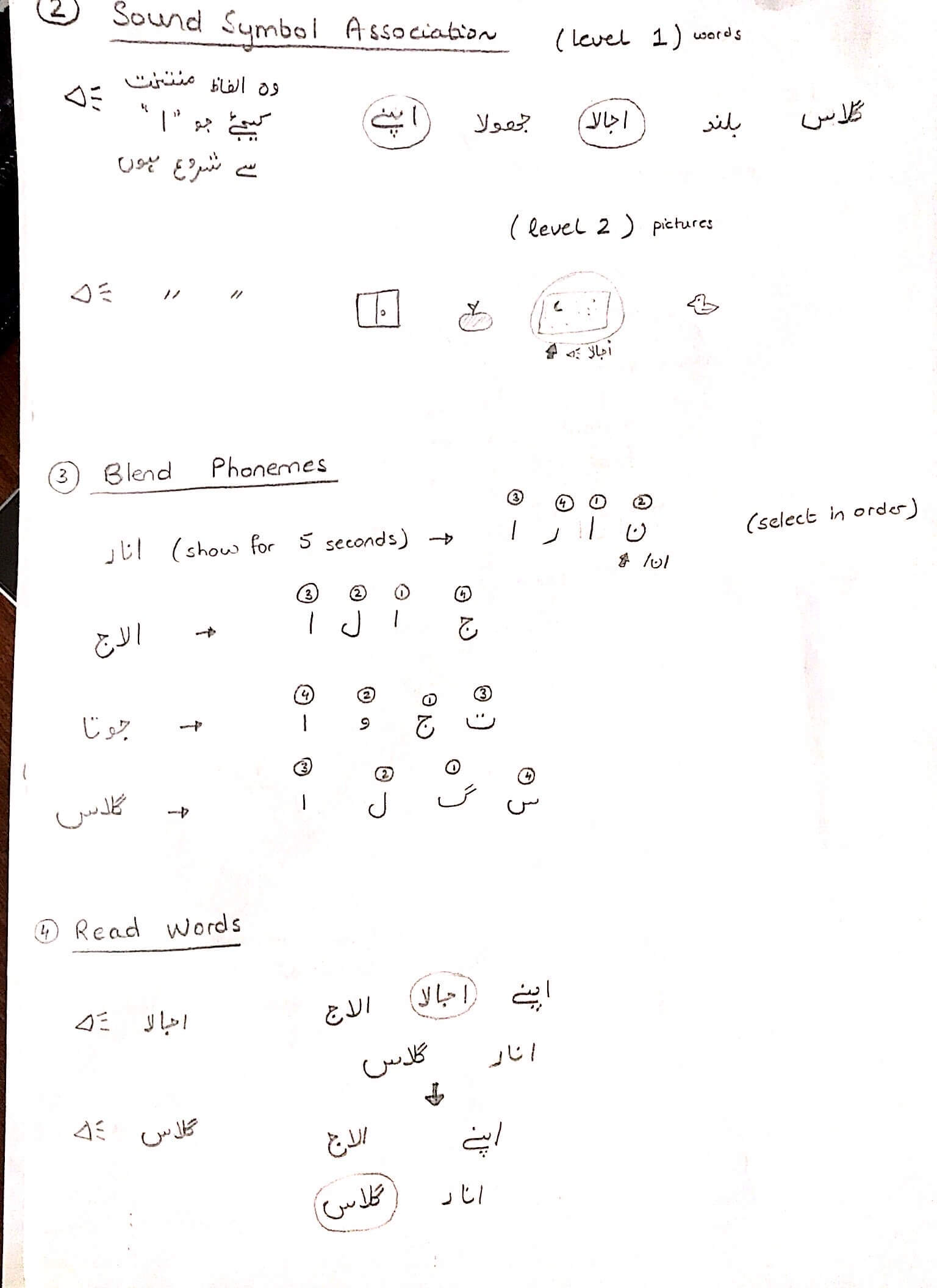
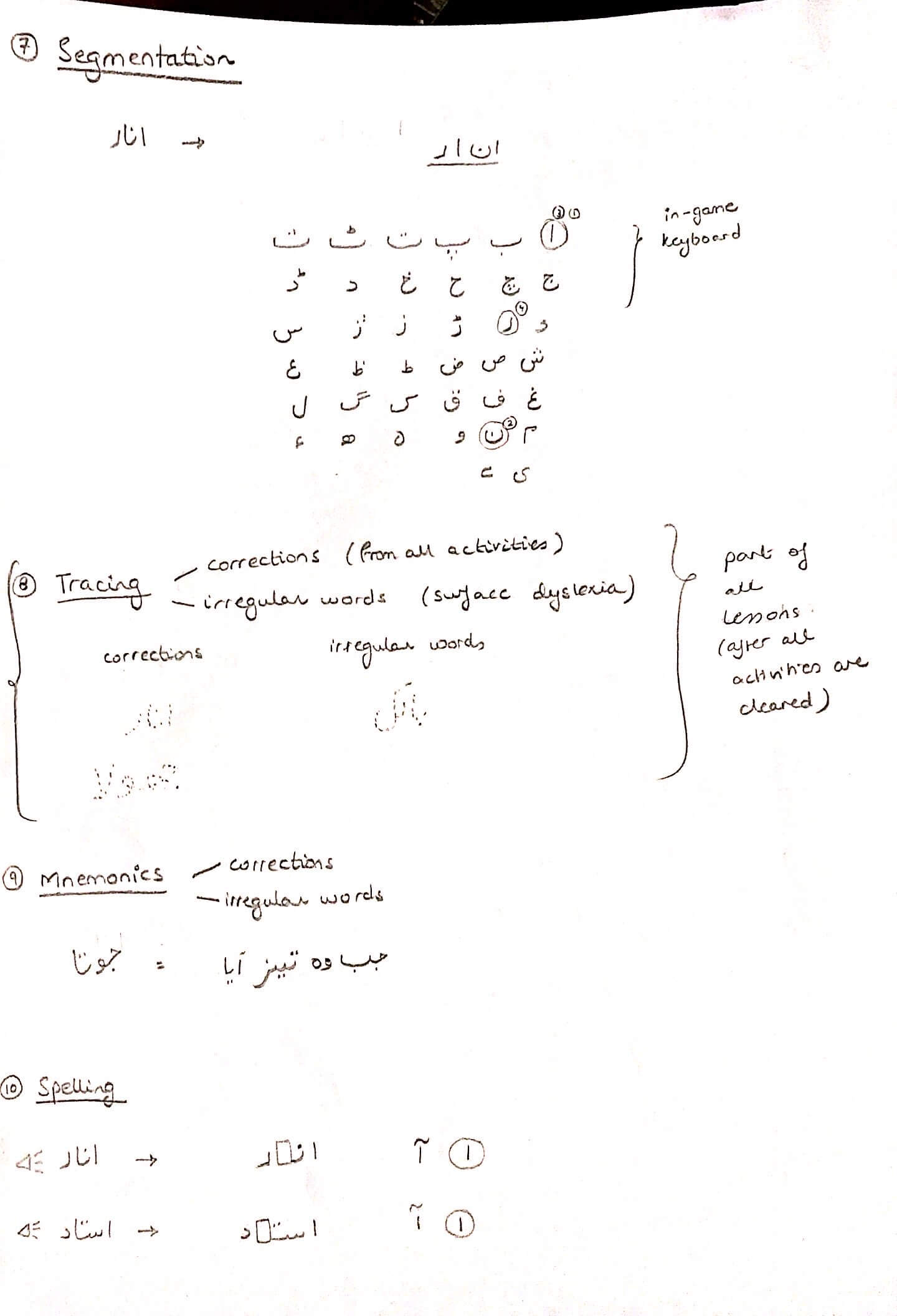
I sketched out a sample lesson plan to test with user groups for feedback.




Selective activities from the lesson plan

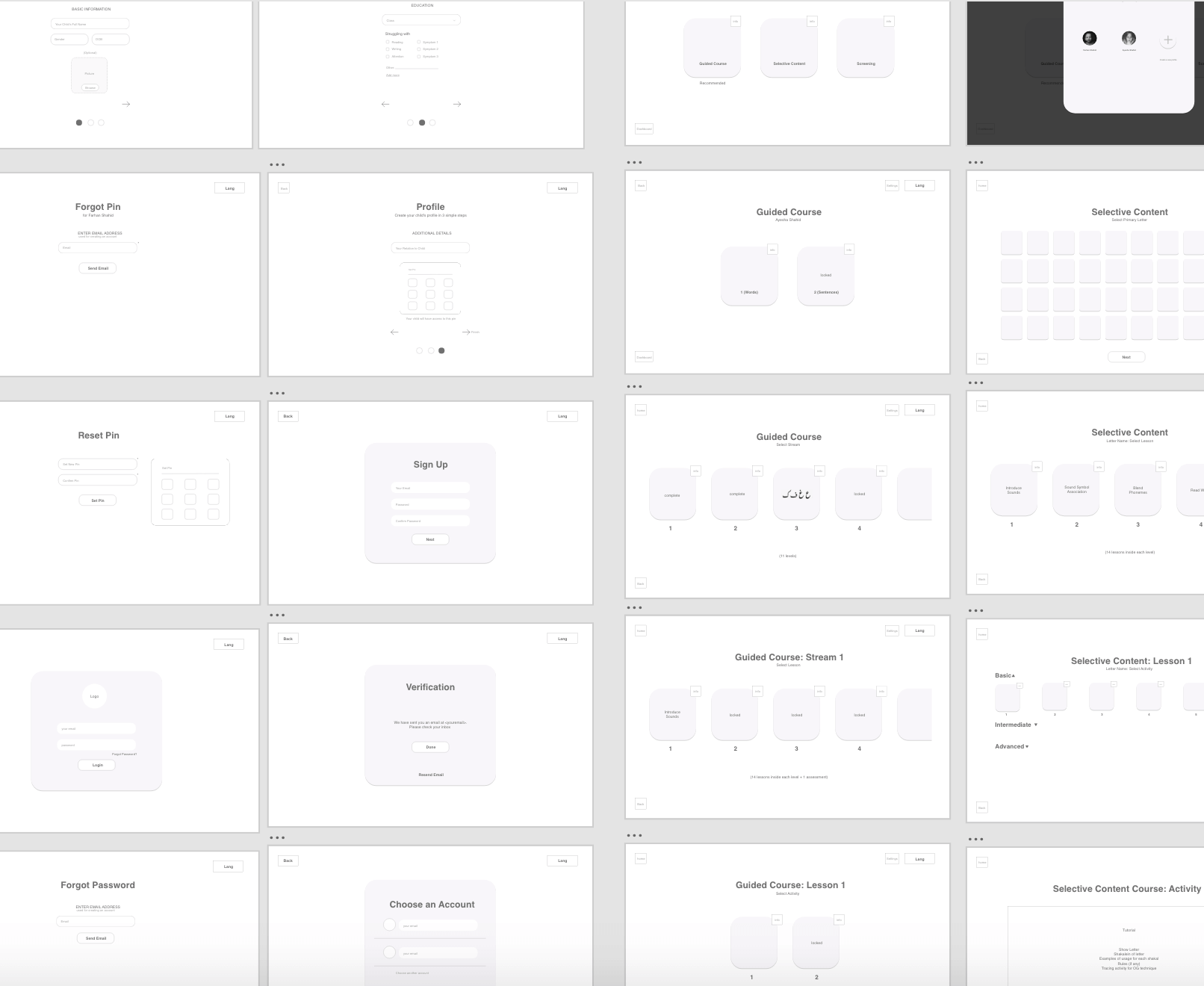
Wireframes
I returned to the previously interviewed psychologists and language experts.
Major findings included:
An insight I drew from these findings included:


Different representations of Pomegranate
I revisited the proposed solution:
an adaptive, multisensory, engaging and sequential mobile game for children with dyslexia, aiming to help them learn how to read, spell, comprehend and become fluent in the Urdu language.
*Instead of introducing the Urdu alphabet in the correct order, I decided to follow a sequence of introducing Urdu letters, as designed by a renowned Urdu language professor, in an order that highlights aspects of the Urdu script that are most likely to cause confusion in terms of appearance or sound - suitable for individuals with Dyslexia.
08. Branding
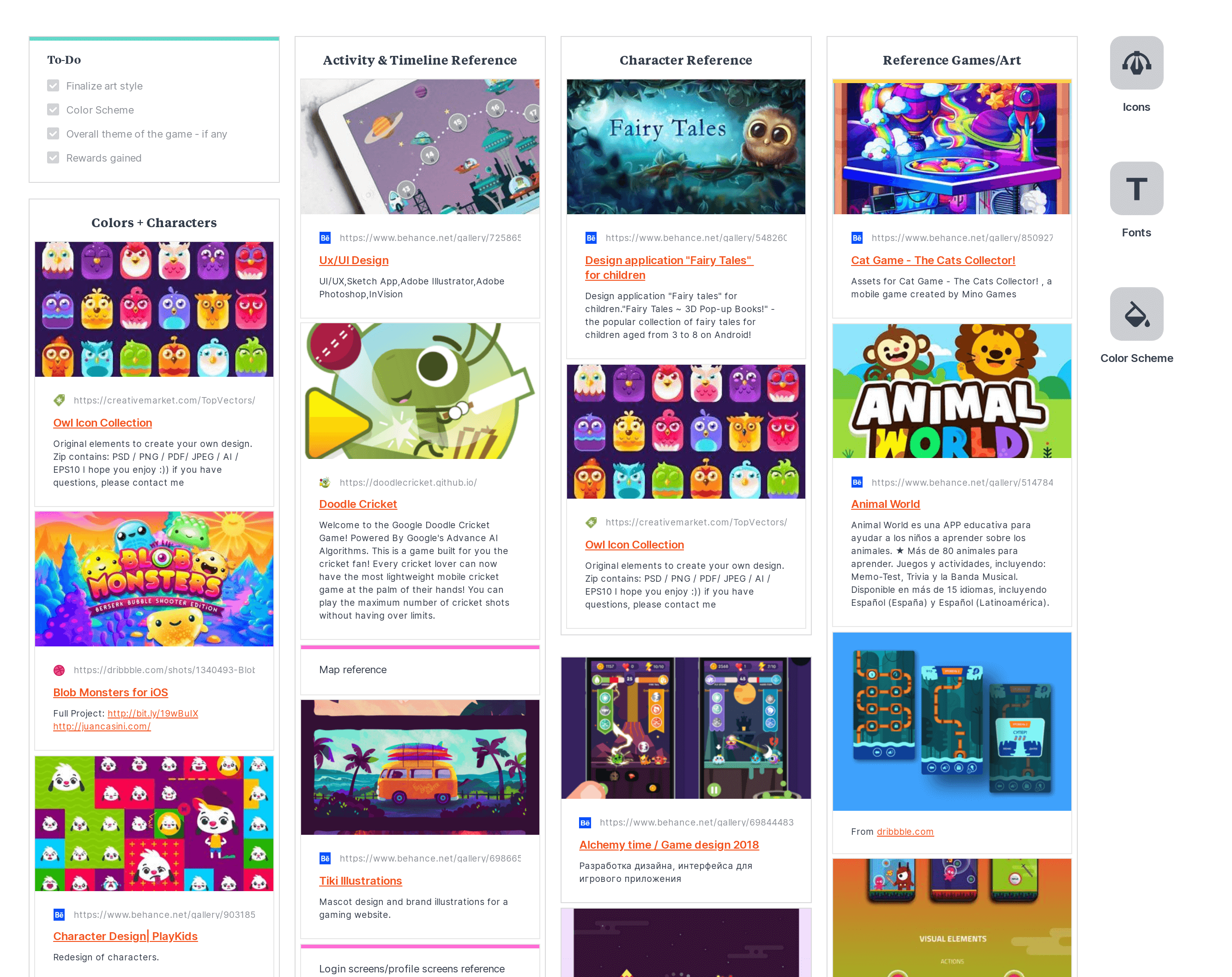
It was time to focus on the engagement and gamification part of the solution. I created a moodboard on Milanote for the application to explore different illustration styles and find inspiration.

Moodboard
To stay focused on designing for children with Dyslexia, I closely followed the official style guide, prepared by British Dyslexia Association.
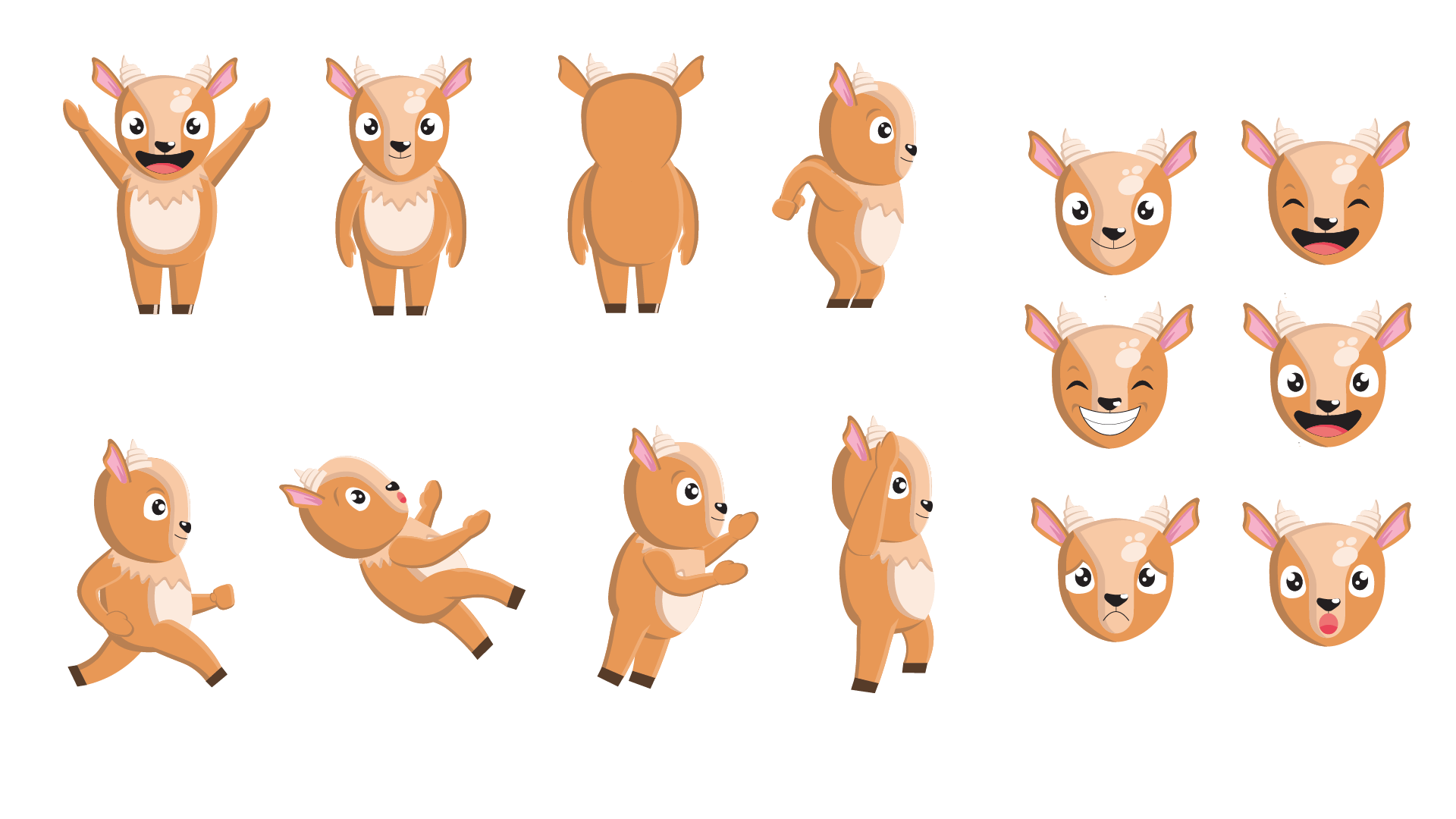
I worked with a graphic designer and an animator who designed a unique character for our adventure game. We chose a Markhor, the national animal of Pakistan to be the primary companion of the player.

Character Design
My team and I decided on the name for the application, “Rawaan” which is an Urdu word for “fluency”.

Logo animation
I had learnt from literature that children with Dyslexia are highly demotivated and experience negative emotions when reminded of school. Hence, I actively wanted to avoid designing anything even remotely related to education/schools.
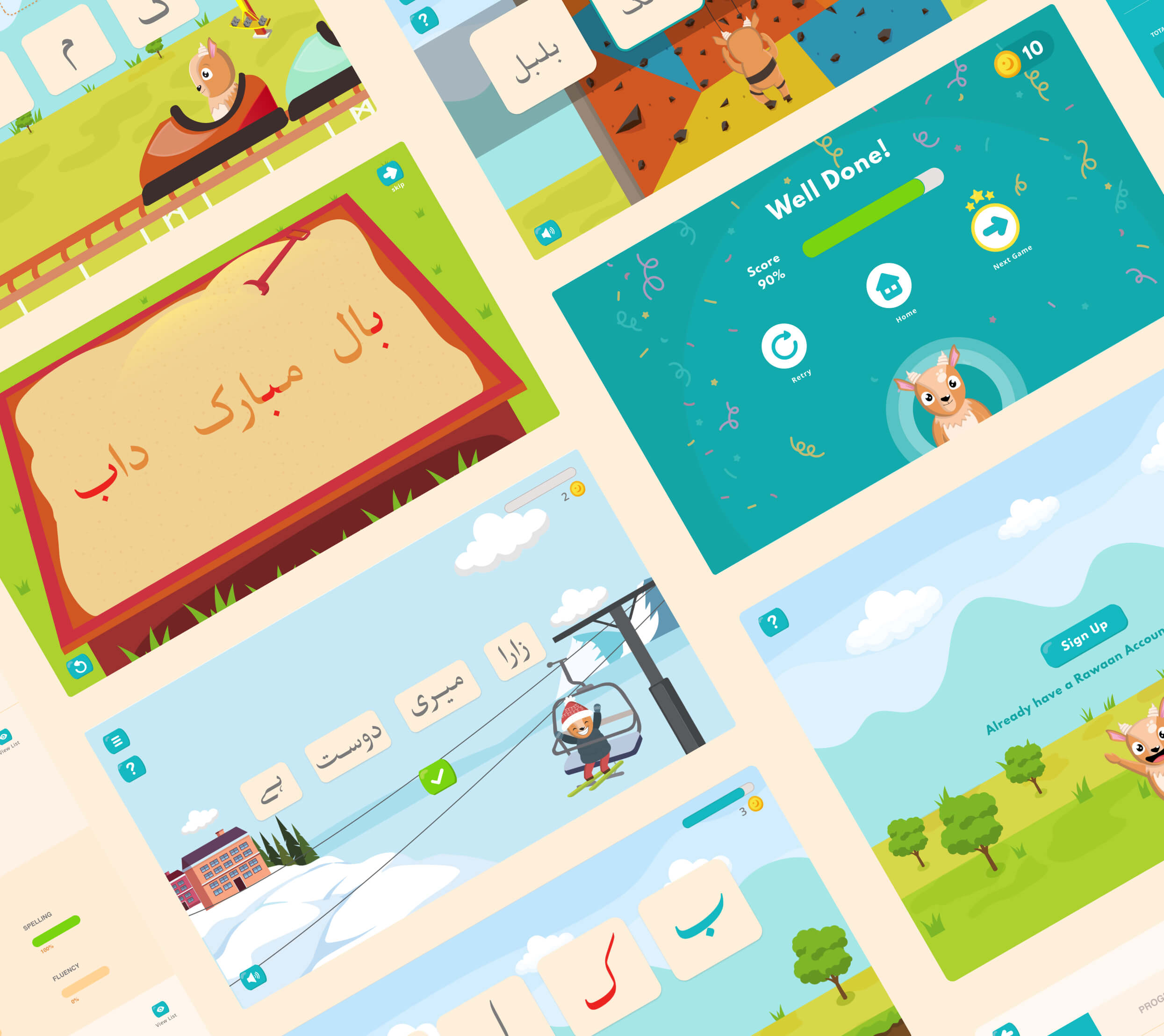
After discussing my ideas with colleagues, I decided to go with an “outdoor adventure” theme - something that excites most children.




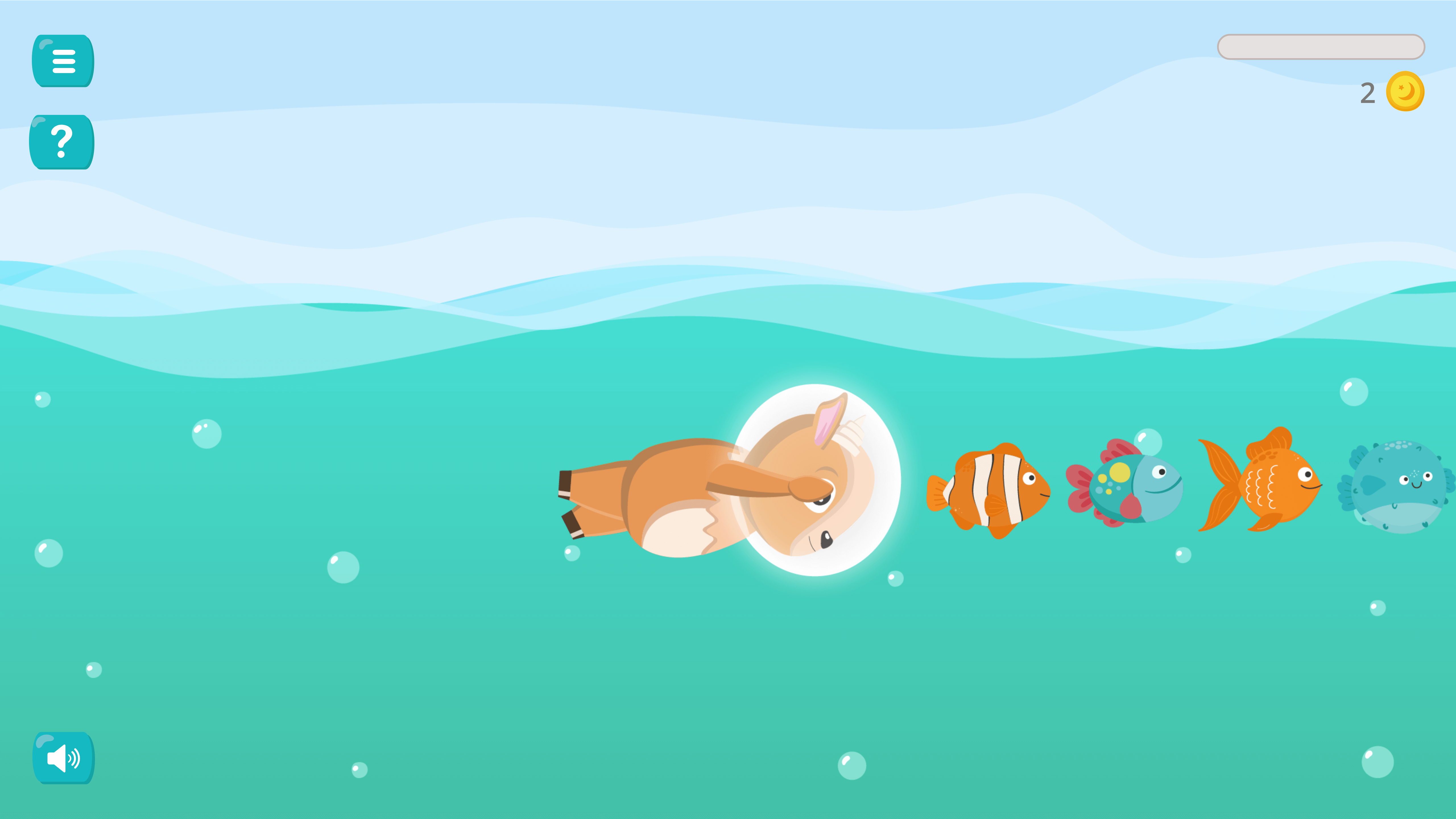
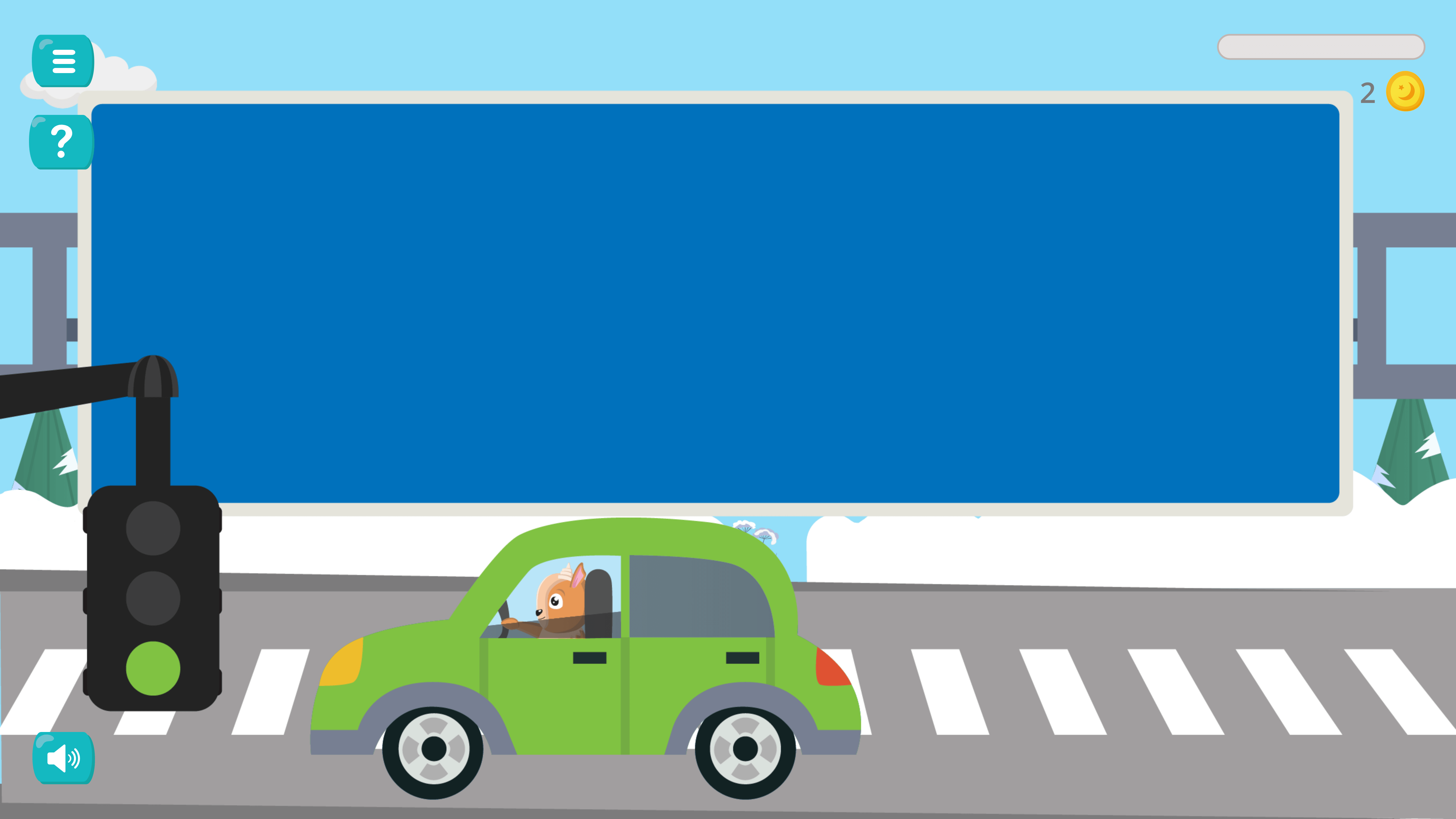
A glimpse of the outdoor adventure theme
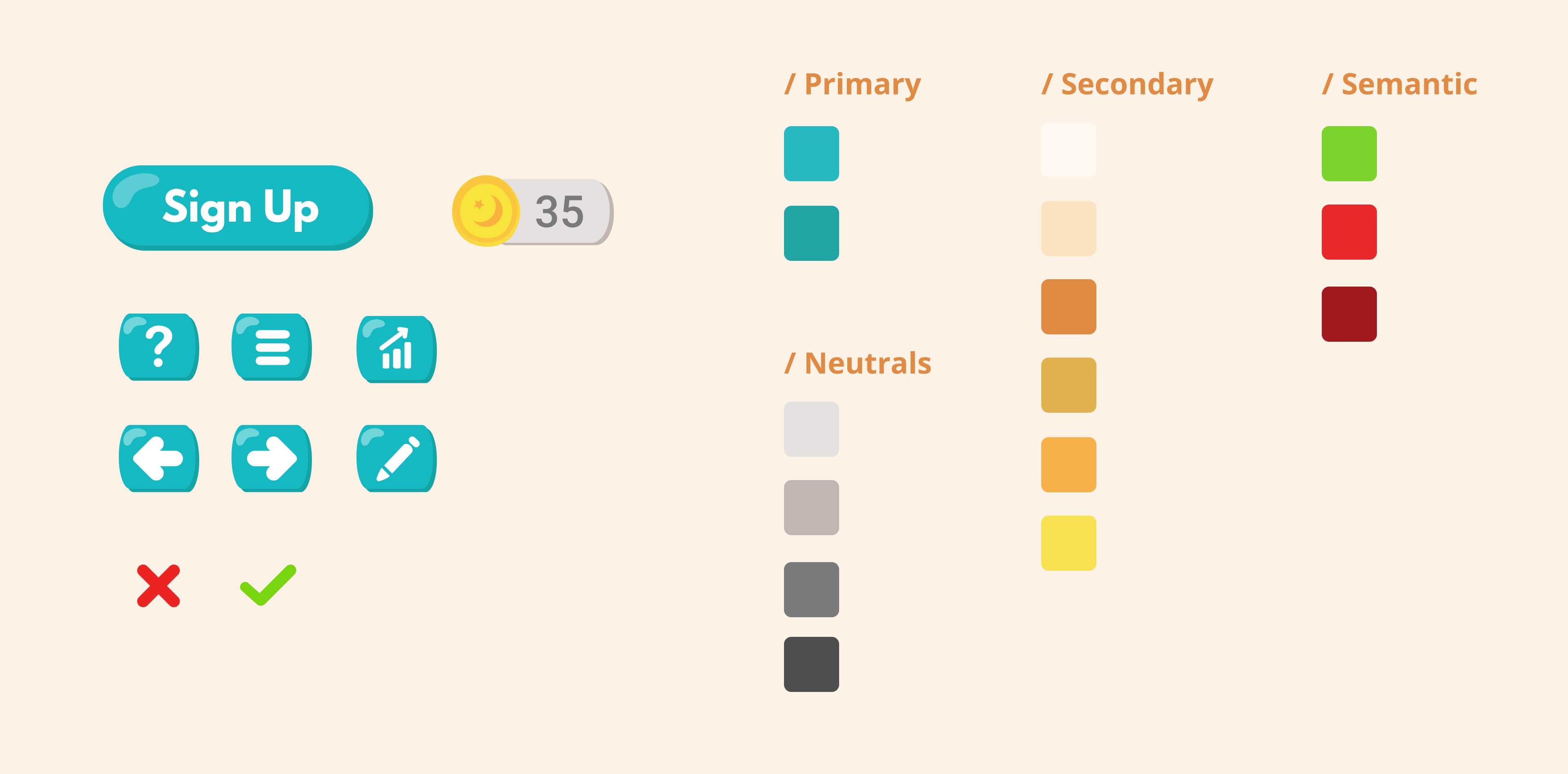
I wanted the look and feel of the application to be warm, cozy and exciting. Hence, my design decisions included:

Selective UI components and Color Scheme
09 Prototyping / UI Design
I translated wireframes into high-fidelity interactive prototypes using Adobe XD.

Main Menu & Profile Creation


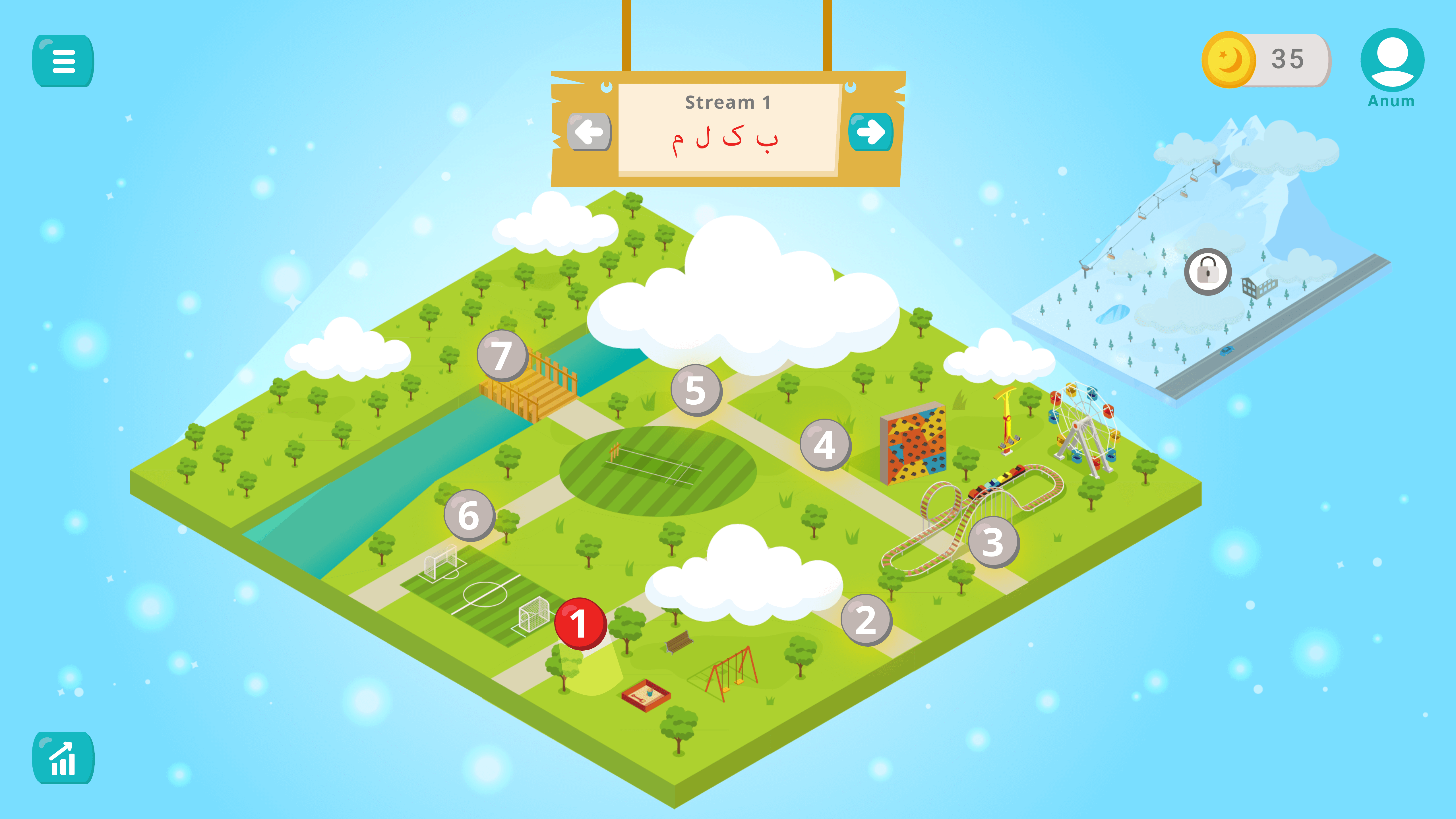
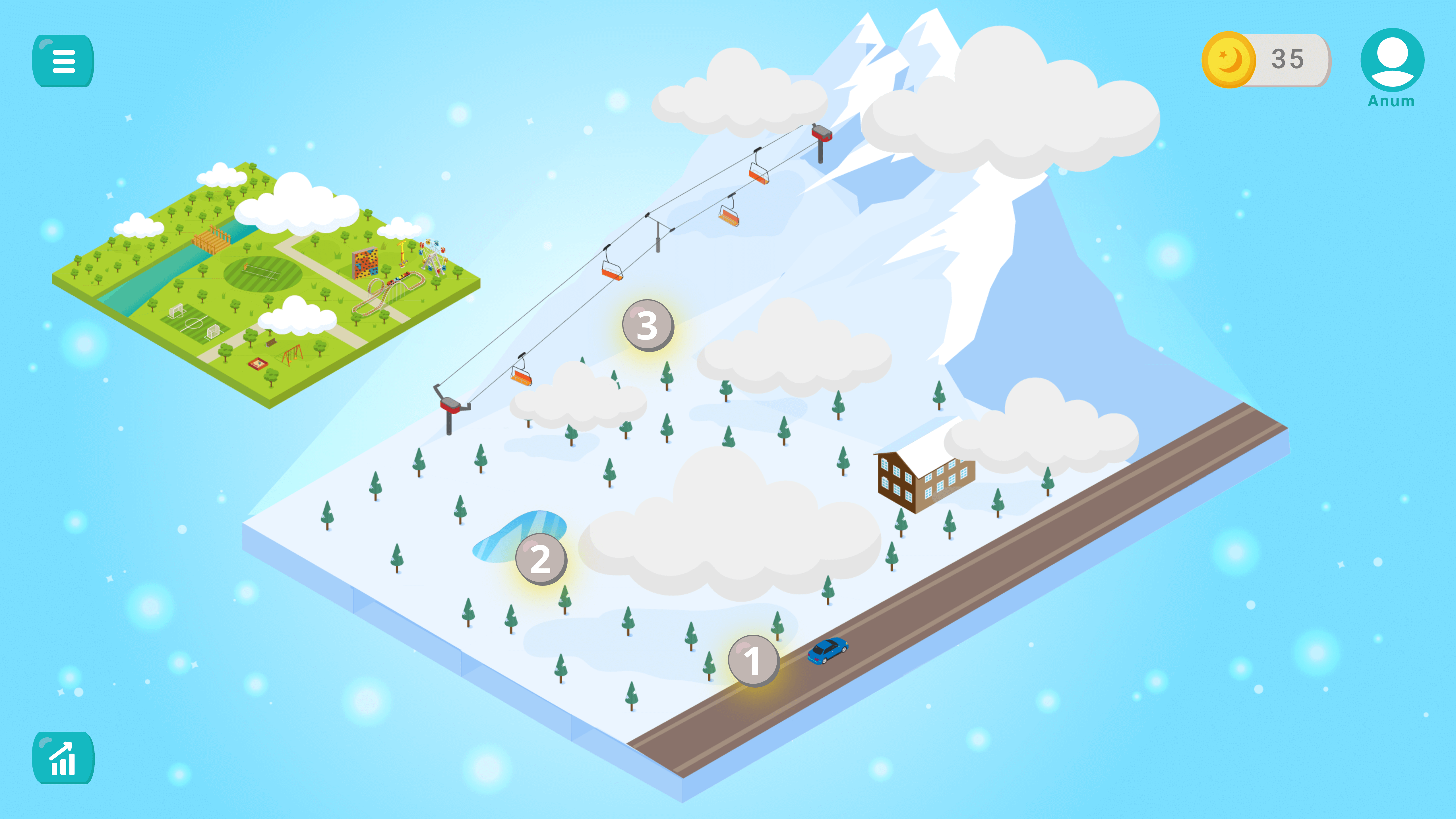
Main Menu: Isometric lands with 10 lesson paths



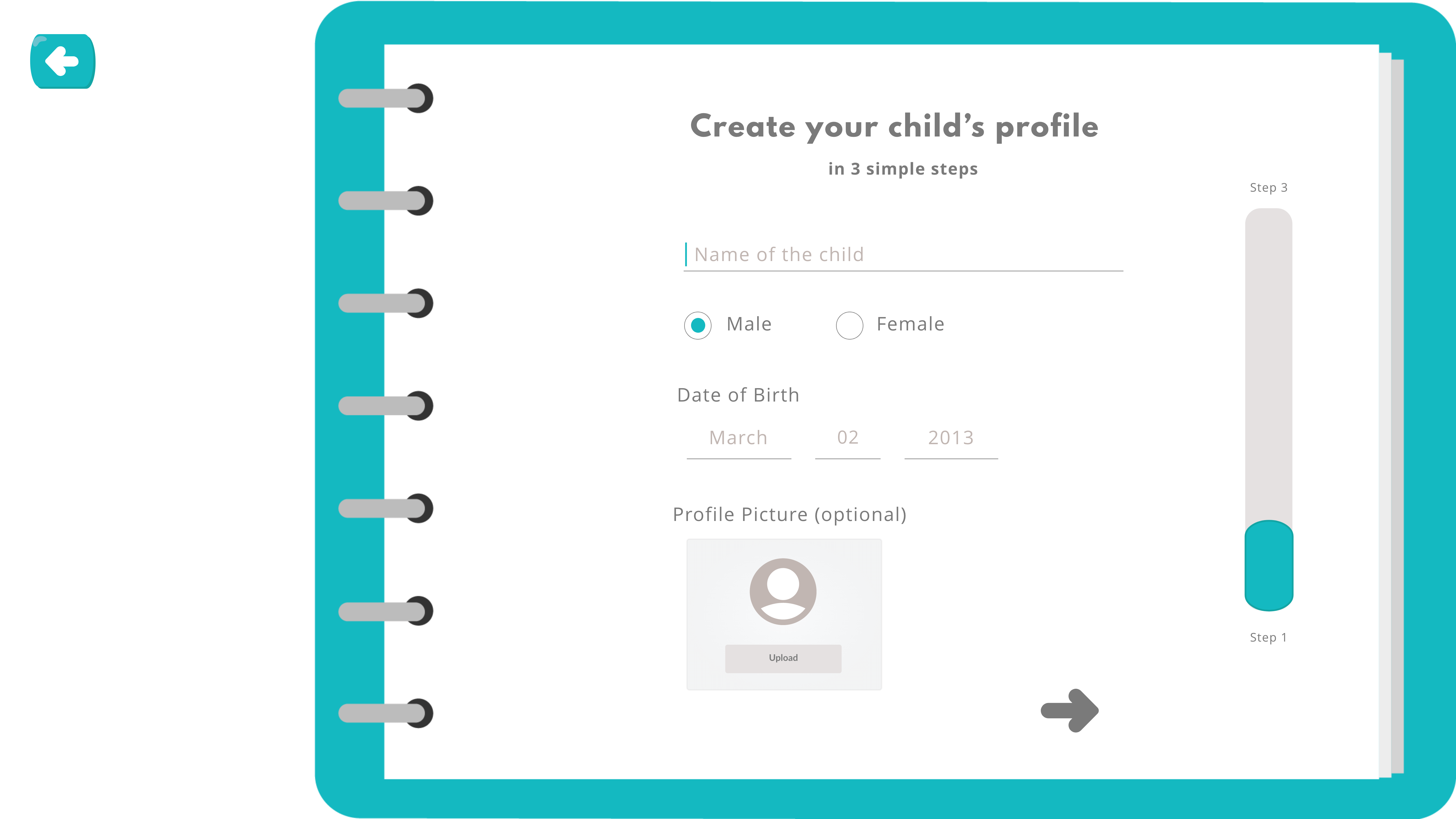
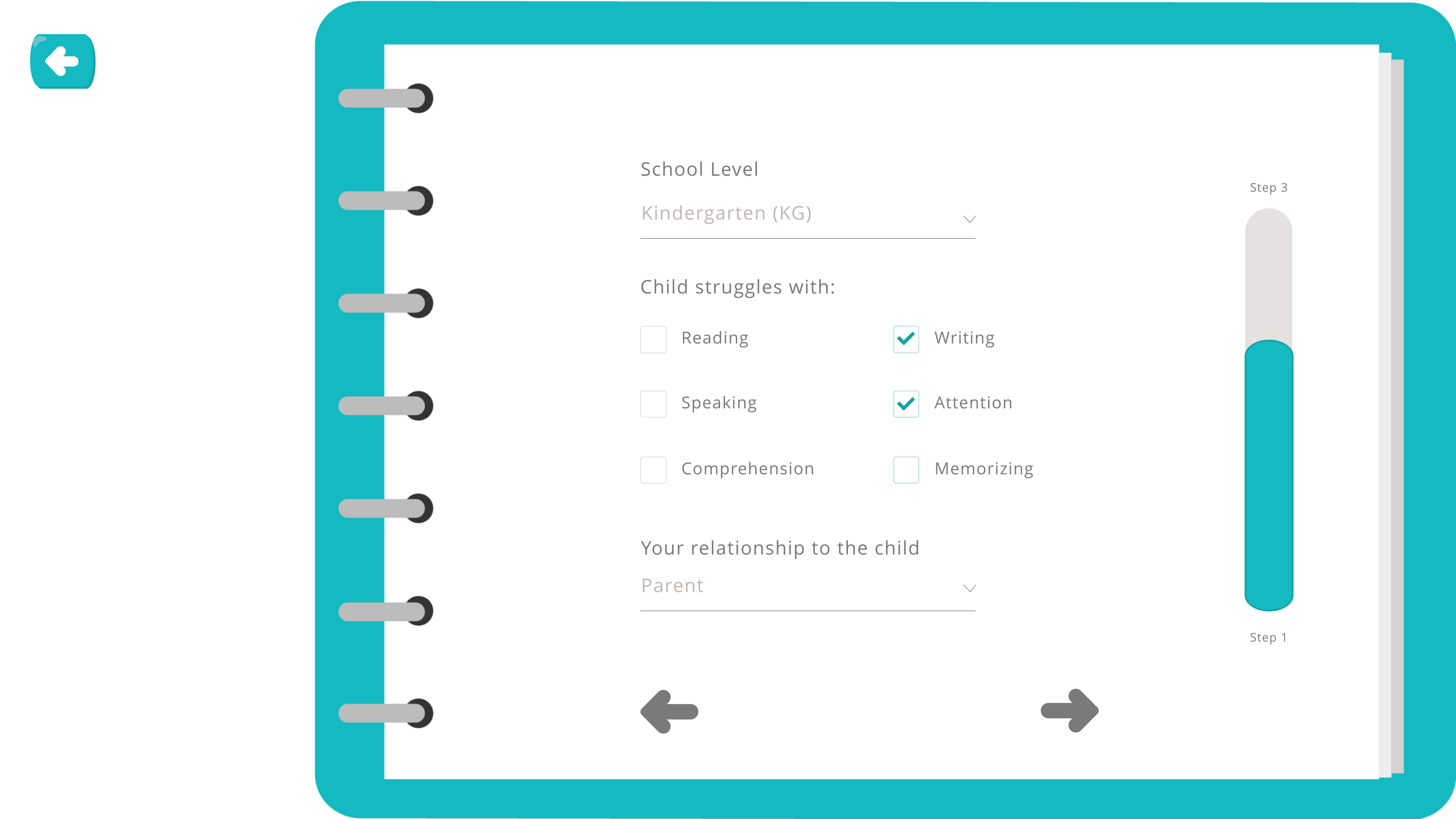
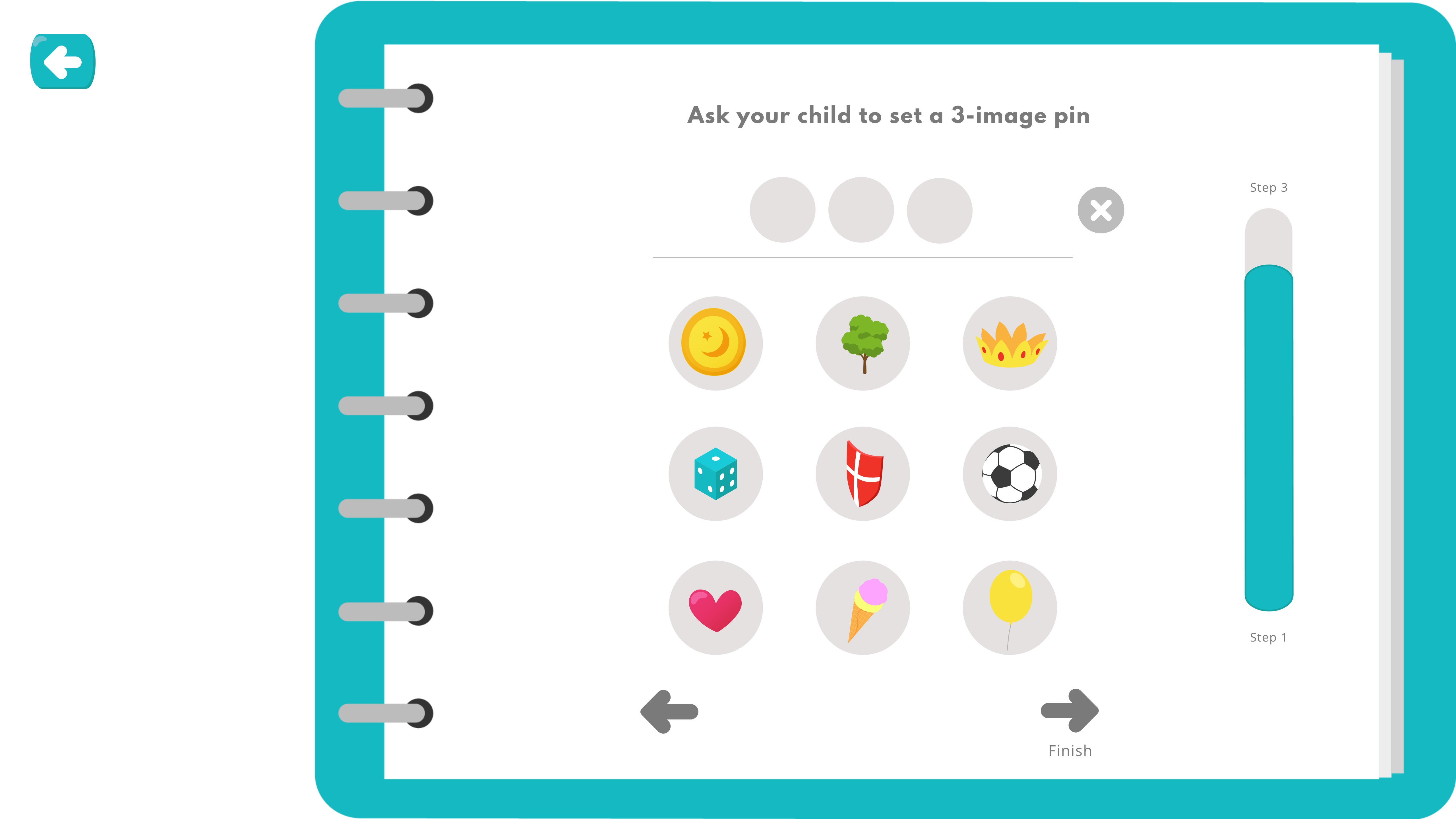
Profile Creation Screens
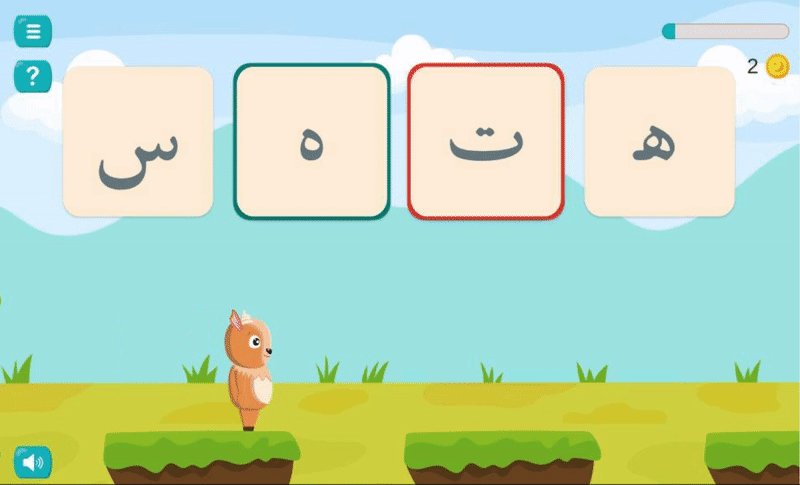
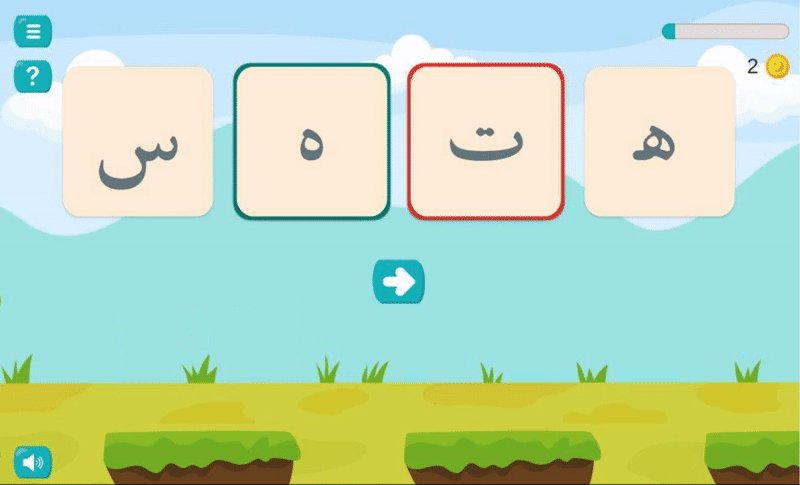
Selective Activities

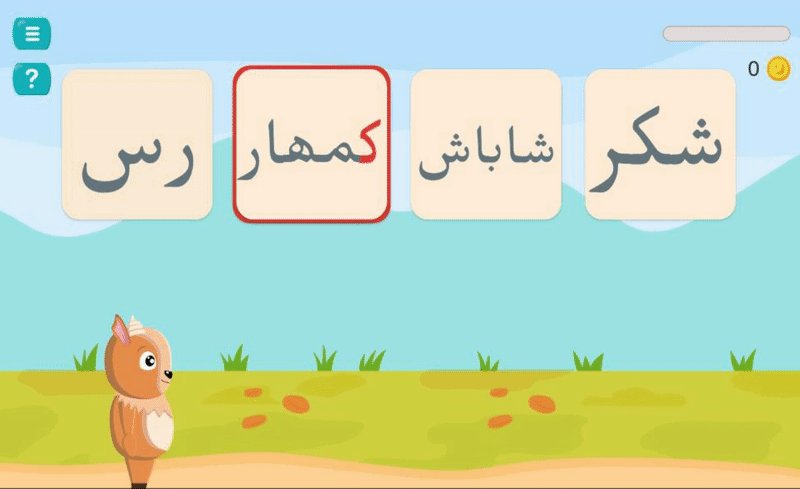
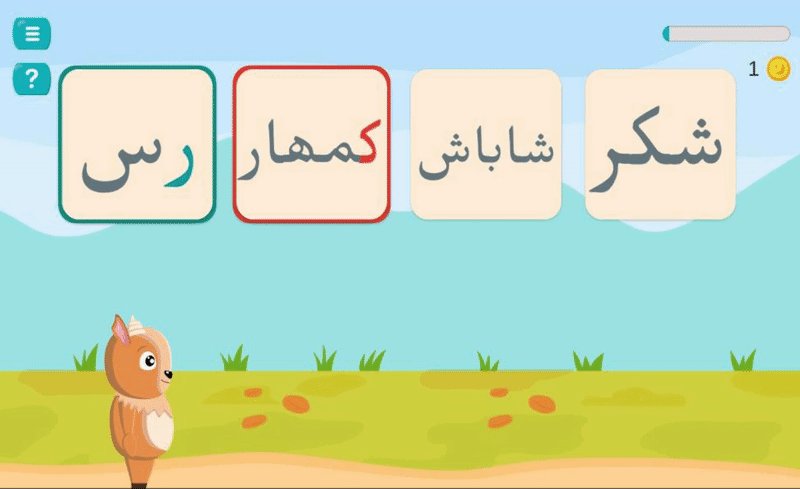
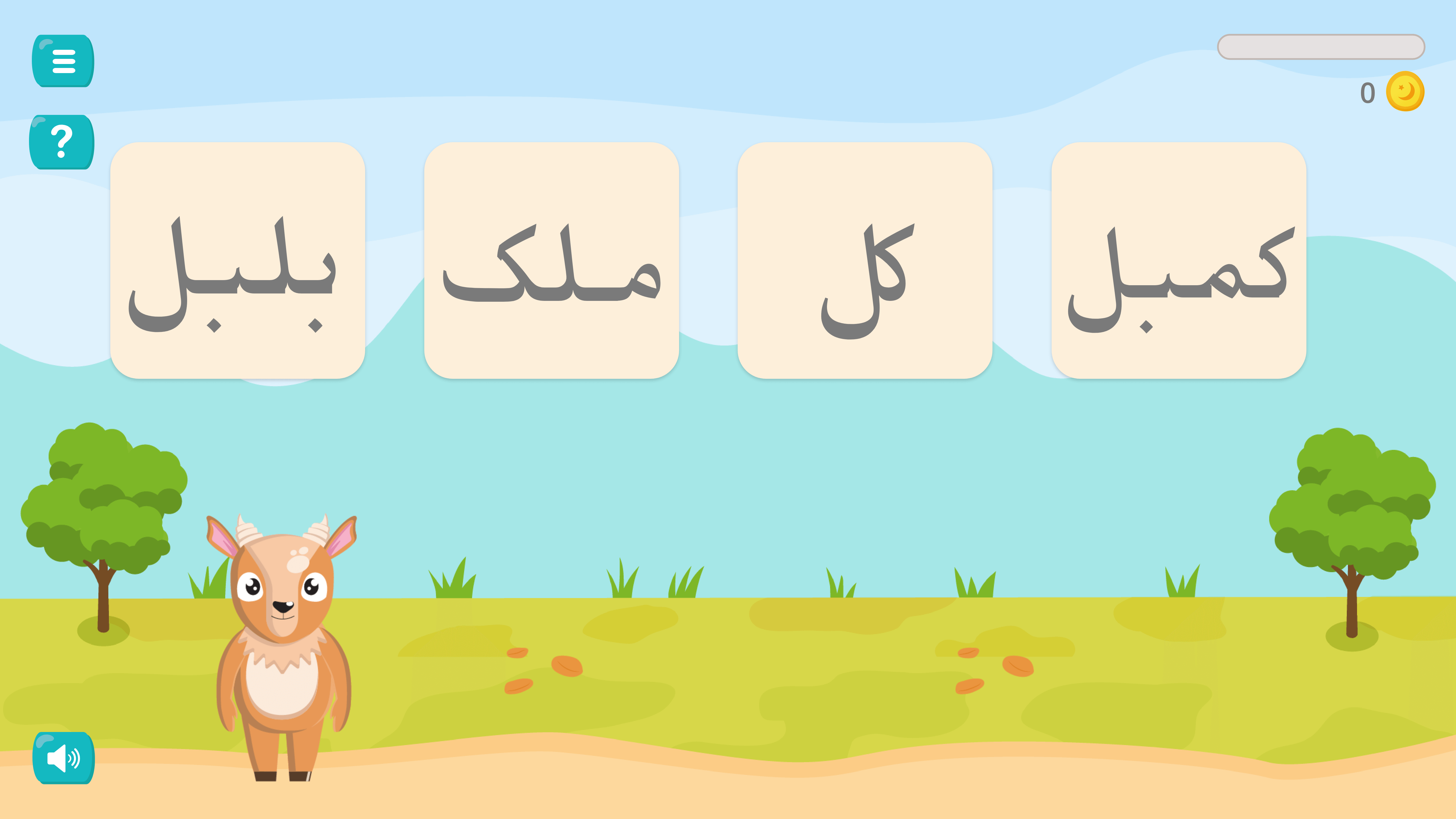
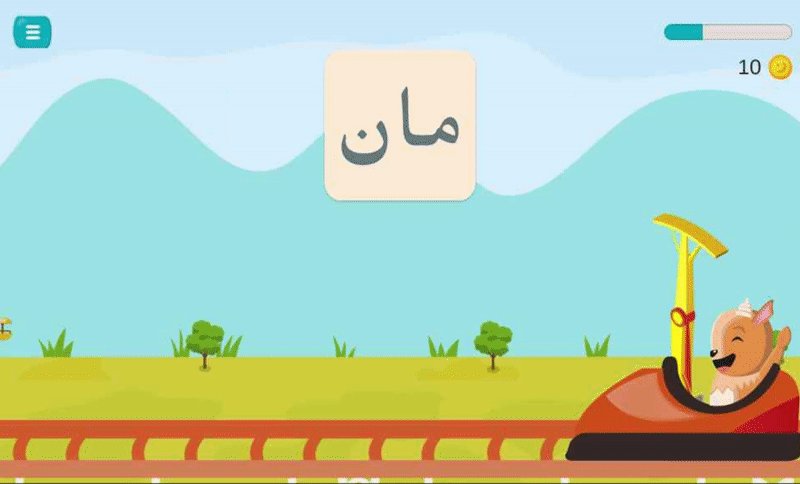
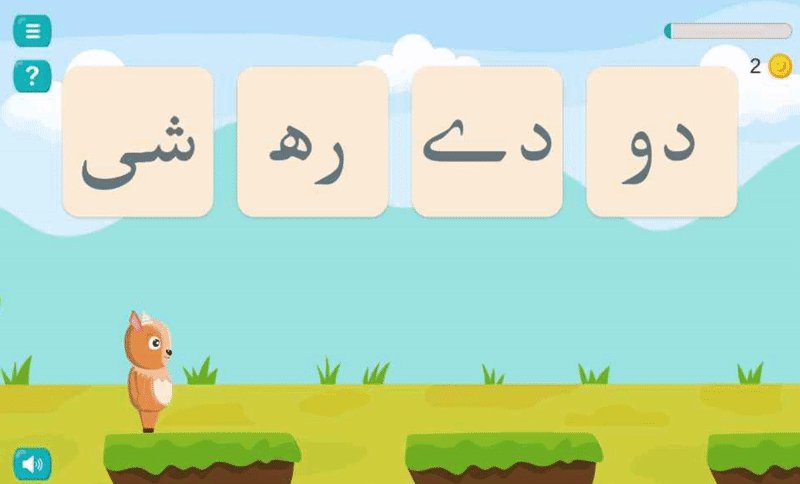
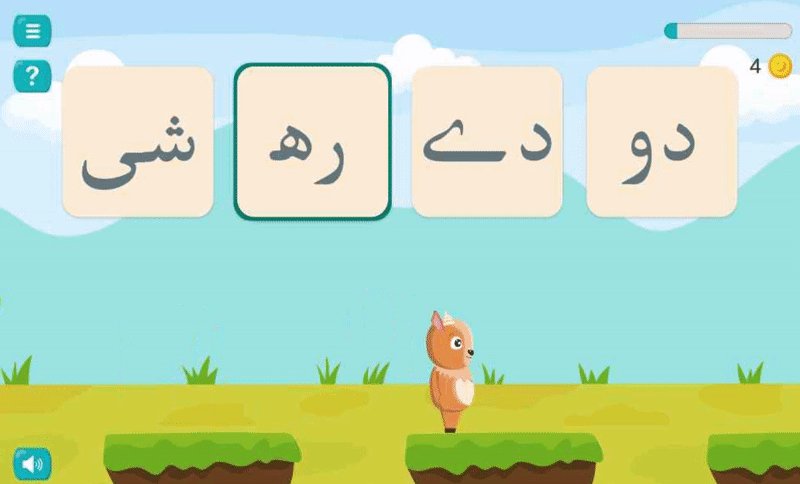
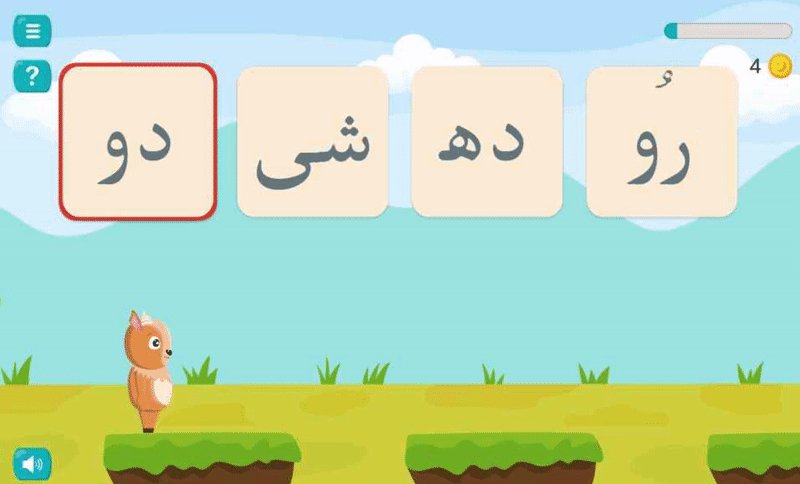
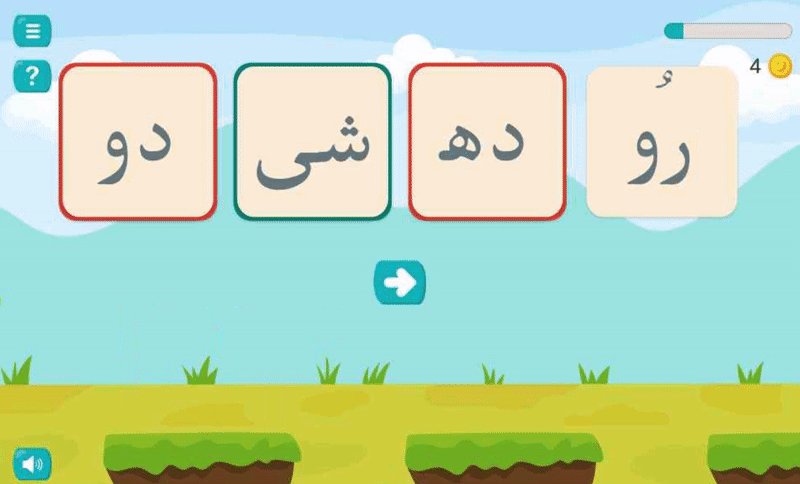
Blending letters to form words

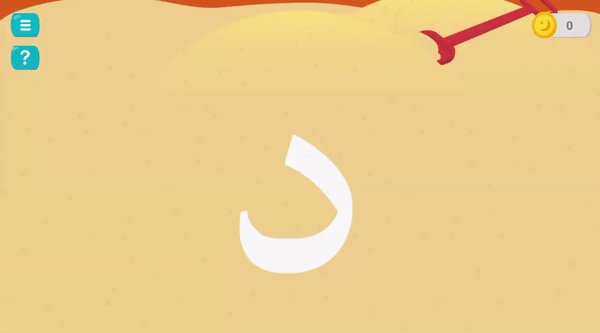
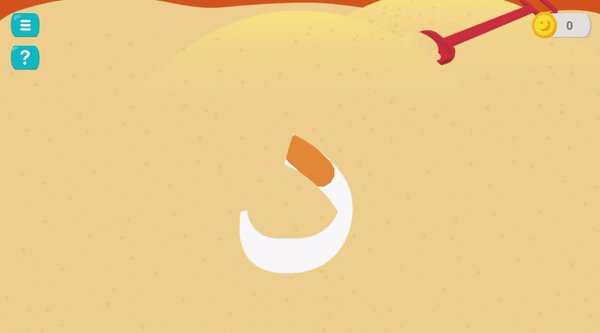
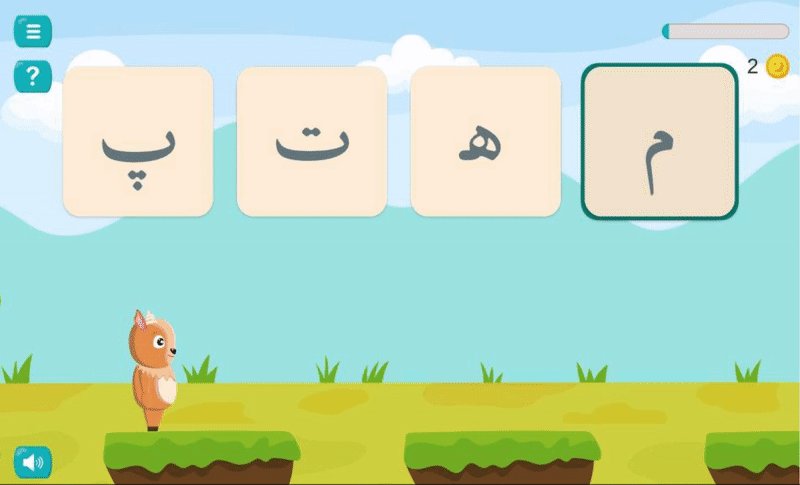
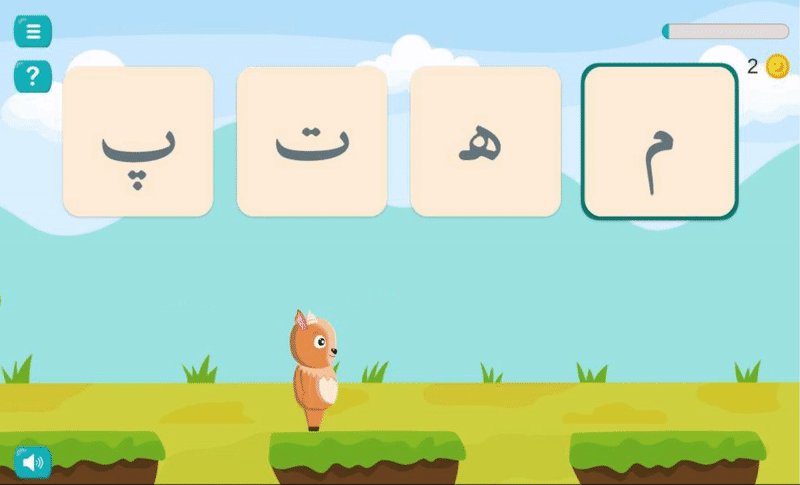
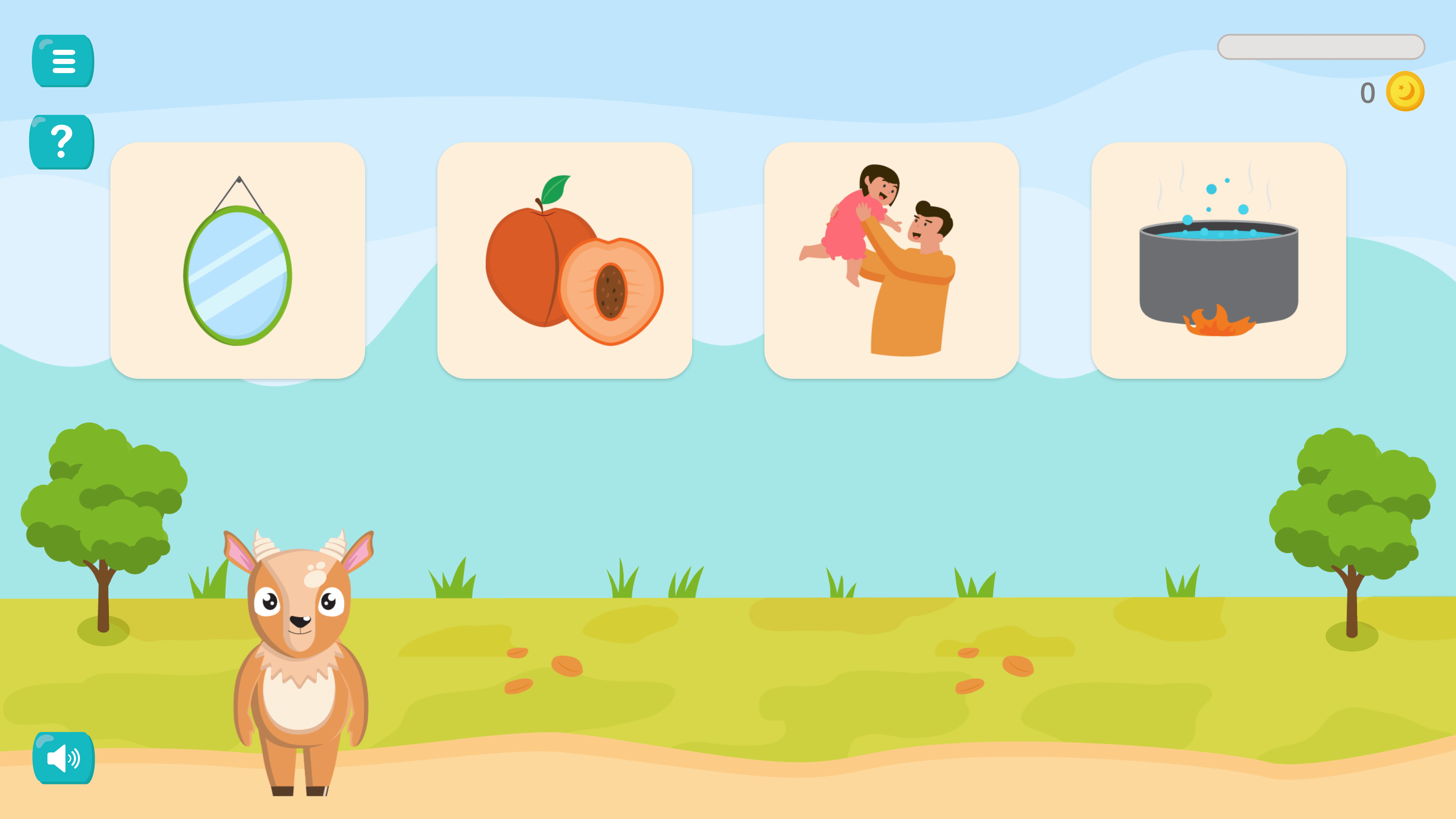
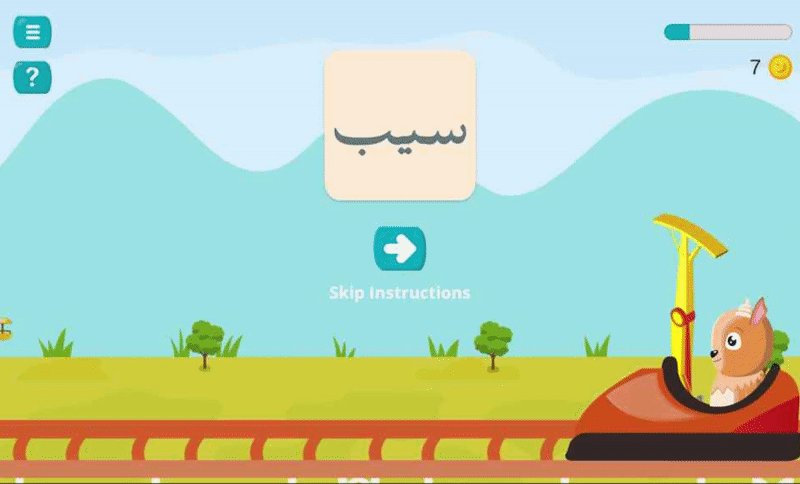
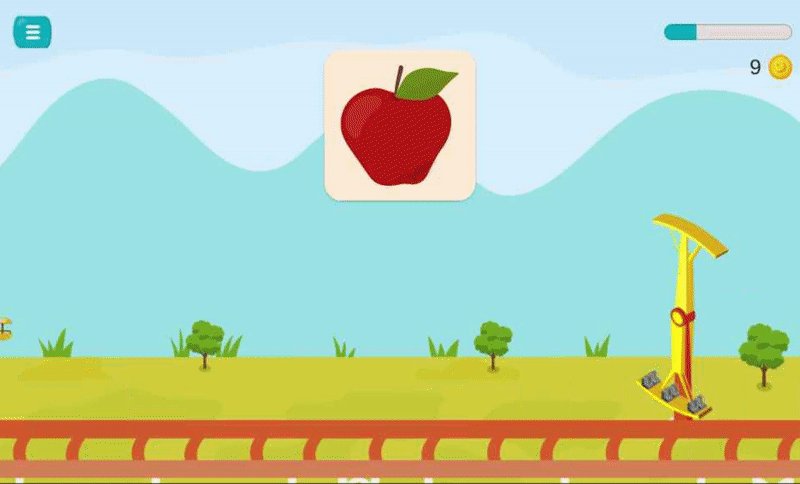
Sound-Symbol Association

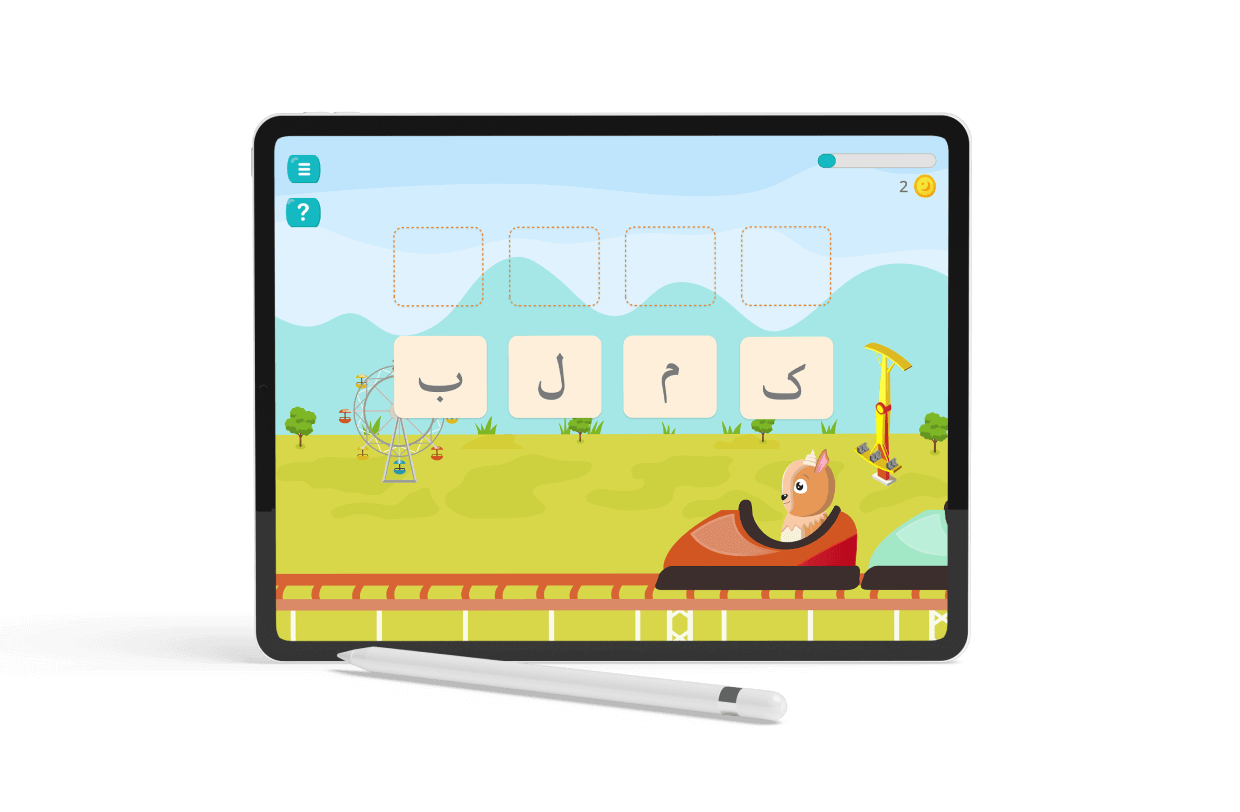
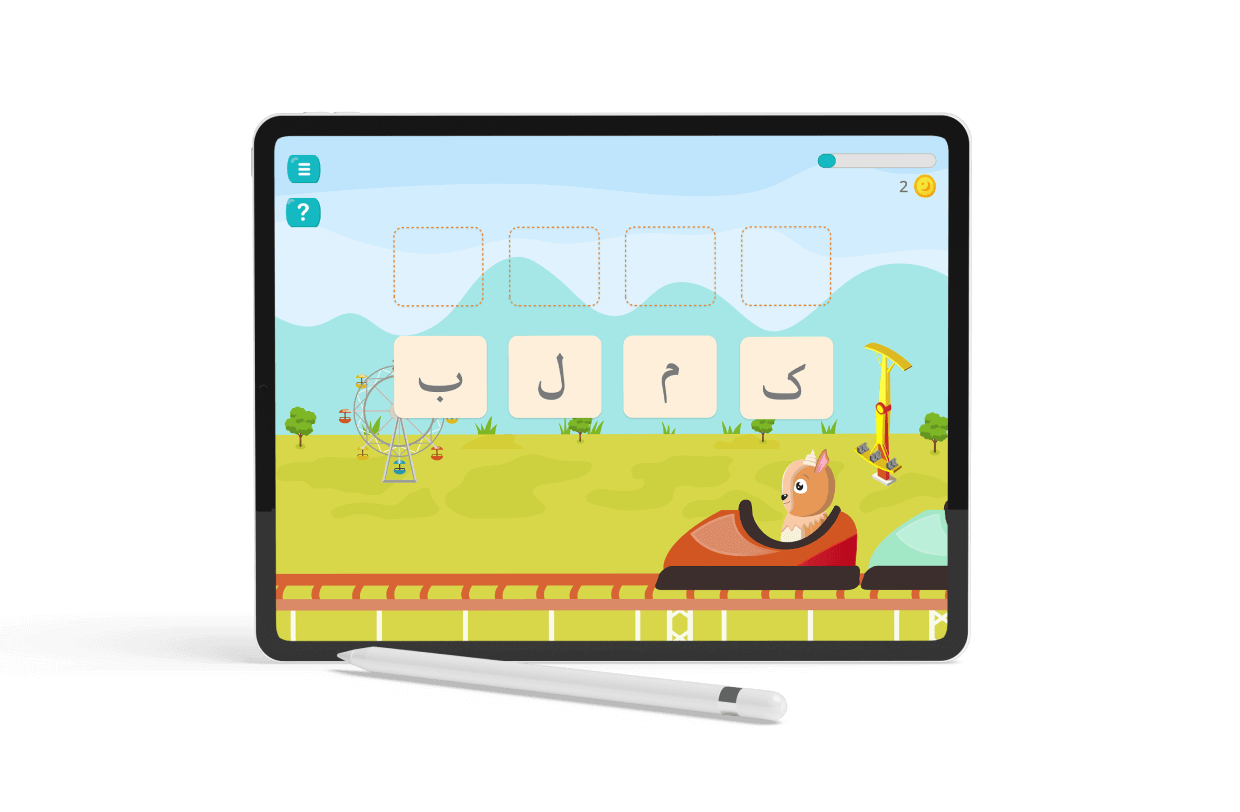
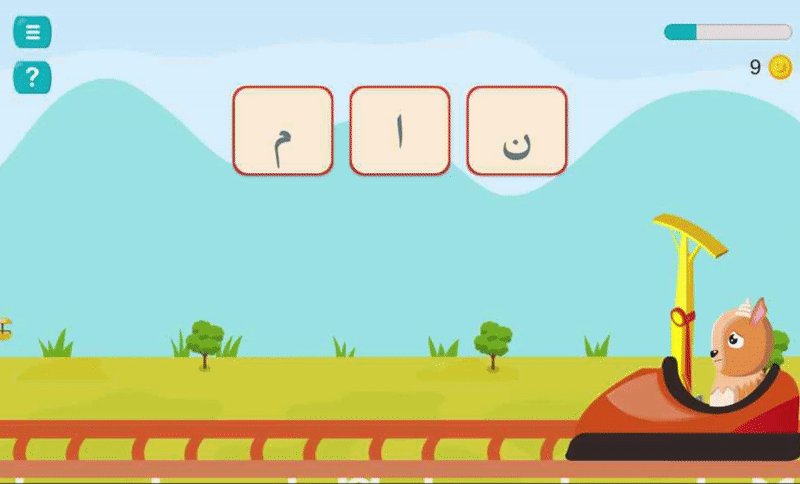
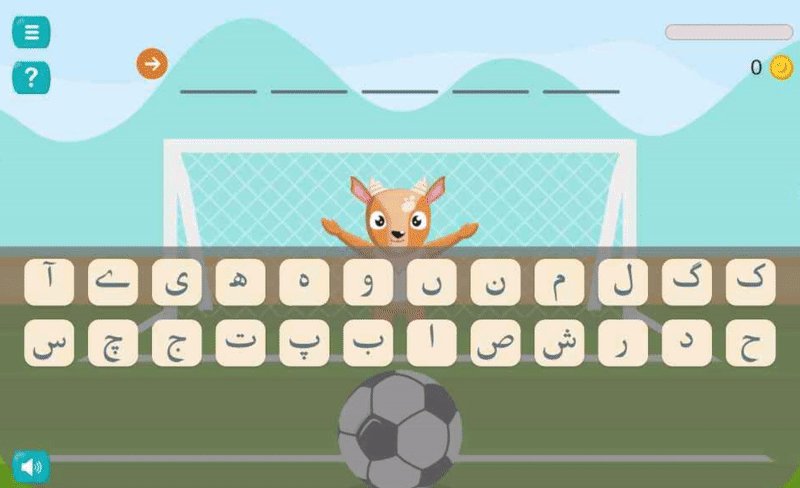
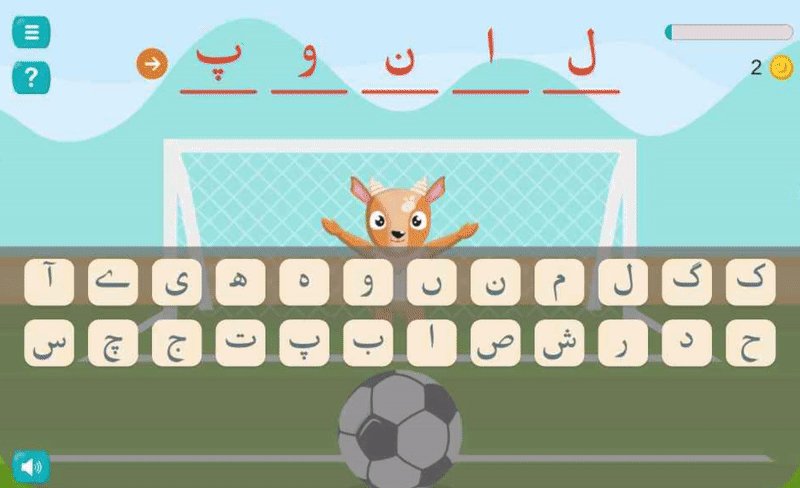
Spelling and Segmentation of words into letters

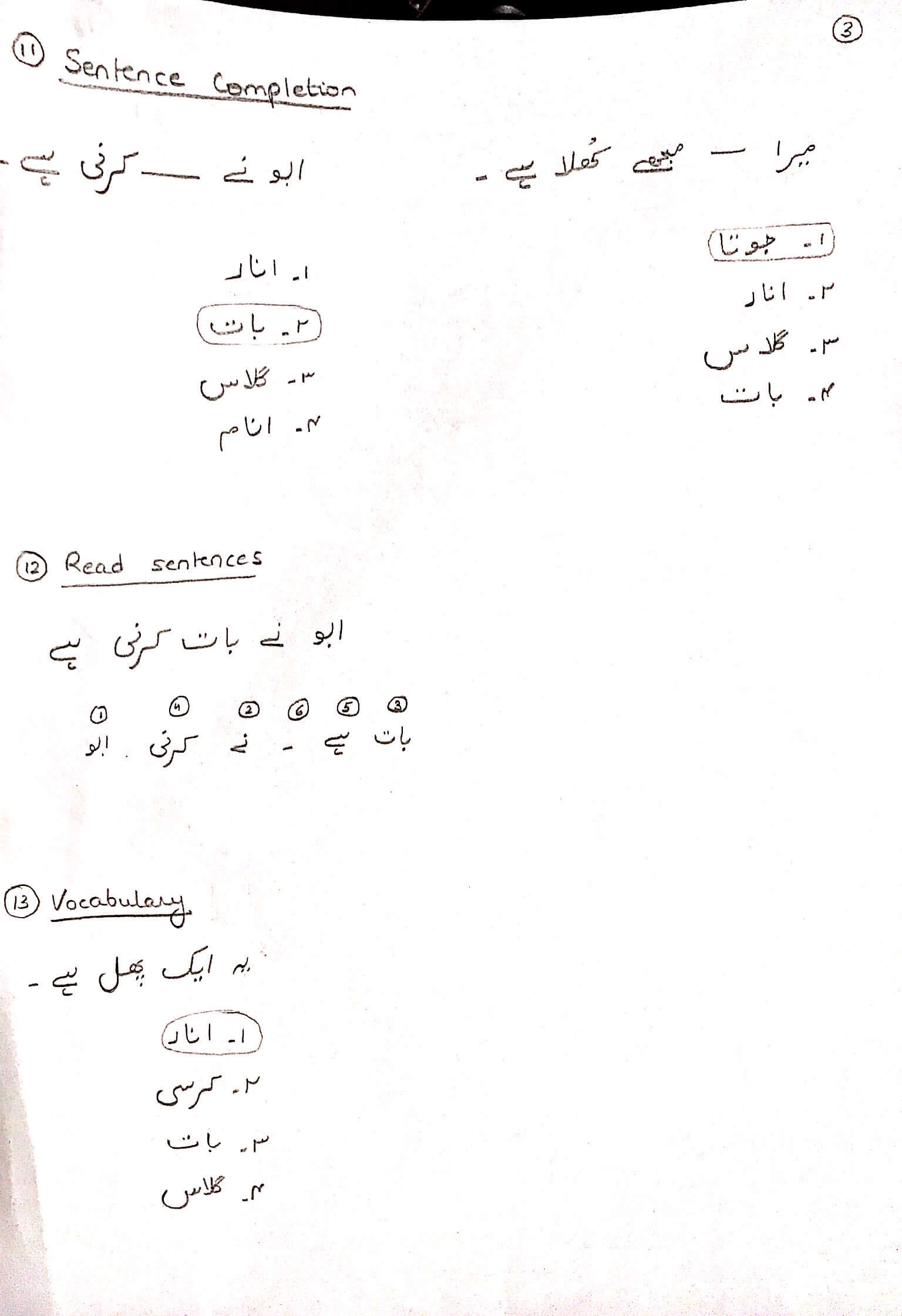
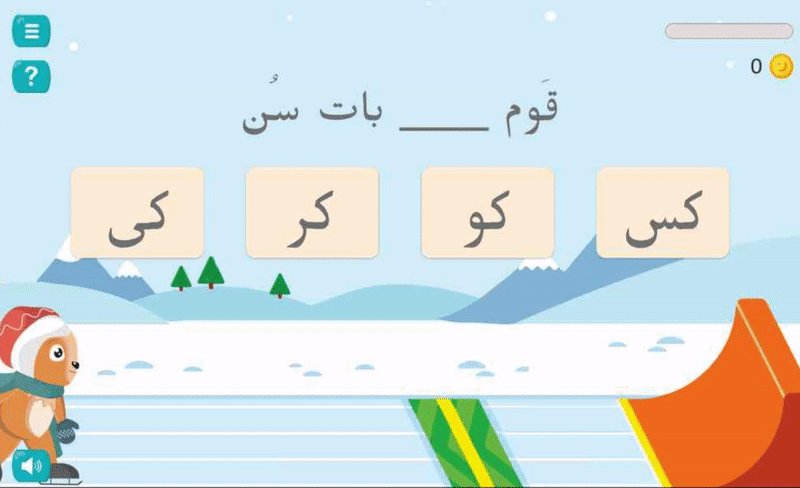
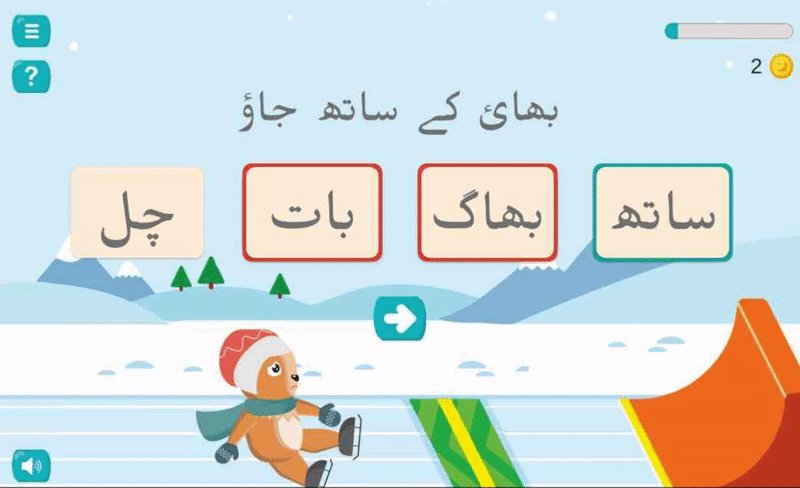
Sentence Completion with Comprehension
10. Project Management
I took lead and managed the project by coordinating with:
who collected an extensive list of 3000+ words and sentences from Urdu coursebooks
who designed the game character and images for words
who developed the game in Unity 3D
who recorded letter sounds, letters, words, sentences and instructions.*
who ensured data structures are flexible enough to support multiple languages
*I ensured that recordings all the way to phonics are clear and accurate - given how important this is for our target audience.
Final Product's Demo
Rawaan's demo video
11. Usability / Efficacy Testing
The next phase is to conduct a long-term study by testing the mobile game with users, i.e. primary school-going children with Dyslexia to determine the efficacy of the solution. Due to the ongoing global pandemic (COVID-19), this phase was delayed.
Retrospective
I’m deeply passionate about this project and have always wanted to do something for children with Dyslexia, especially after watching the Bollywood hit “Taare Zameen Par”.
I learnt a great deal since I wore multiple hats throughout the course of this project. I not only followed a full design cycle, but also supervised the product as it was getting ready for commercial-use.
One thing I wish I had done differently was involving end-users (children with Dyslexia in Urdu) since the start and perhaps, co-designing with them might have presented unanticipated UX challenges that I would have dealt with during the initial phases. Due to COVID-19, we were not able to conduct testing with children but we plan to do that in the future.